スライドに言葉を書くときのコツってありますか?

そうですね。
長さや配置、組み合わせ方など、いろいろ考える事はあると思います。

う〜ん、なんか難しそう…

大丈夫です、決まったパターンがありますから、それを1つマスターすれば応用できますよ!
まずはこれを見ながら試してみてください。
プレゼンに言葉は必要不可欠。
でも、ダラダラと文章を書くと非常に見づらくなってしまいます。
この記事では、文字情報をどのようにして書けば、すっきりと分かりやすく、美しくまとめられるかをお伝えしたいと思います。
なおこの文字情報は、全体のスライドレイアウトを構成するパーツの一つになります。
全体像はこちらの記事で紹介していますので、ぜひご覧ください。
基本パーツ
箇条書き
最も基本的な文字情報の入れ方は、箇条書きです。
箇条書きは、リボン上の”ホーム”タブ → ”段落”カテゴリにある、![]() このアイコンから作る事ができます。
このアイコンから作る事ができます。
数字を頭に入れたい時は、![]() こちらのアイコンを選択すればOKです。
こちらのアイコンを選択すればOKです。

箇条書きに書く内容は、どんな内容でも対応できます。
ただし、可能な限り文字数を少なくすることが何より重要です。
ここに文章を長々と書いてしまっては、脳がその文章を読むことだけに集中してしまい、プレゼンが台無しになってしまいます。
また使用頻度もできる限り少なくしましょう。
理想的には、目次やまとめなど内容を羅列しなくてはいけない部分だけにして、それ以外の部分はさらにシンプルなテキストボックスや図表などを使うほうが、より視認性の高いスライドを作る事ができます。
テキストボックス
テキストボックスは、箇条書き以外の文字情報を表現するために使います。

こちらも同様に、長い文章で書くのはできるだけ避けたほうが無難です。
- 単語:「目標」「売上」など
- 短い文章:「訪問回数を増やす」「明るさが判断能力に影響する」など
- 数字:「30km/h」「$2,300,000」など
このテキストボックスは、次に説明する”三角矢印”との相性が抜群です。
テキストボックスを文字通り”ボックス”として捉え、三角矢印をその接続パーツとして扱うことで、それぞれの要素がどのように関連しているのかをスライド上で二次元的に表す事ができるようになります。
後ほど実際の使い方を説明します。
三角矢印
スライド上のパーツの因果関係や時系列を表す際に便利なパーツです。
幅や高さを調整すれば、ほとんどのパーツを分かりやすくシンプルに”接続する”ことができます。

それではこれらのパーツを使って、実際にコンテンツを組み立ててみましょう。
組み立ててボックスにする
2つのテキストボックスなどのパーツと三角矢印を繋げることで、一つの大きなボックスにする事ができます。
そのとき三角矢印は、幅を揃えるのがコツです。
横に並べる時は、矢印の高さを合わせます。


縦に並べるときは、三角矢印の横幅を合わせましょう。
あまり三角矢印の面積を大きくし過ぎないのがコツです。

スペースが限られている場合も、柔軟にサイズを調整する事ができます。

なお矢印の色は、できるだけ薄い色を使いましょう。枠線も不要です。
プレゼンで伝えたい内容は、テキストの文字だったり図表の中の情報です。
三角矢印は脇役なので、目立つ必要はありません。
ベタ塗りで面積があるオブジェクトなので、視認できるギリギリの色でも問題はないと思います。
実例
この方法を使った実際の実例を紹介します。
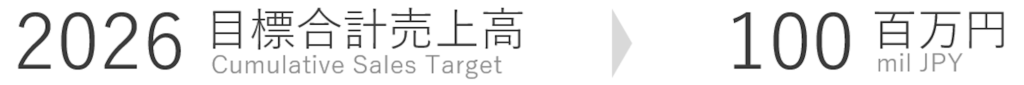
数字と単語(日本語と英語)

文章で書かなくても、単語をつなげる事で意味を視覚的に伝える事ができるようになります。
全てのパーツの高さを合わせると、見た目も情報もまとまって見えます。
英語を併記する場合も使えるテクニックです。
アイコンと箇条書き

箇条書きの各項目を三角矢印の左右で対応させることで、原因と結果を端的に表す事ができます。
またアイコンをつける事で、左右の内容が示すカテゴリーを視覚的に伝えられます。
アイコンなどのビジュアル素材は、こちらの方法で入手する事ができますのでぜひご覧ください。
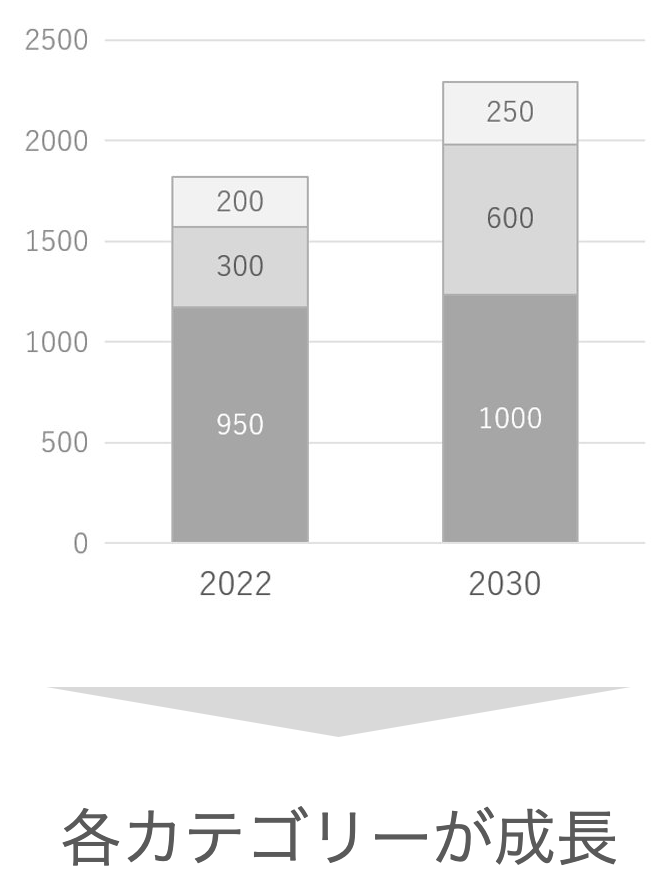
グラフとテキストボックス

このように、テキスト以外の要素をつなげる際にも三角矢印を使用する事ができます。
考え方はテキストの場合と同じで、それぞれのパーツの幅を揃えて配置するだけ。
グラフの結果を示す、図や写真から読み取れる内容を明示するなど、さまざまな使い方ができます。
ぜひ活用してみてください。
こうして作った文字情報のパーツは、スライド全体のレイアウトを作っていく際にも役立ちます。
誰でも簡単にできるスライドデザイン構成の具体的な手順はこちらの記事で紹介しています。読みながら試すだけで、すぐに作る事ができますので、ぜひご覧ください。
文字以外のパーツの作り方はこちらです。




私もテキストボックスと矢印の組み合わせを使用するようになって、毎回「この情報はどうやって表すべきか」というのを考える必要がなくなり、スライド作成が効率化されるようになりました。
また、常に統一されたデザインコンセプトになるので、全体としてまとまったイメージにする事ができるようになりました。
「長い文章を使用せず、単語と矢印だけで表せるものは表す」
それを心がけるようにするだけで、デザインが統一されて見やすく、おしゃれで美しくまとまるようになります。
この方法は、誰でも簡単にできるように単純化された手順になっているので、これだけが正解ではありません。使うのに慣れたあとは、ぜひアレンジしてみてください!
ぜひ読んでほしい本
一般的なプレゼンスライドのデザイン技術を身につけると、もっと楽に、洗練されたスライドを作ることができるようになります。そこで、スライドデザインのコツを掴むのに最適なおすすめの本を、厳選して紹介します!
Webだけでもある程度の情報は得られる時代ですが、まとまった考えを取り入れるためには本はやはり有用です。一度身につければ世界が変わると思うので、ぜひ手に取ってみてください!
社内プレゼンの資料作成術【完全版】(前田 鎌利)
この本は、ビジネスパーソンにとって必須のスキルである「社内プレゼン」のノウハウが満載です。どんなに良いアイデアがあっても、組織的な「GOサイン」を得なければ一歩も前に進めません。そのためには、説得力のあるプレゼン資料を作成する技術が不可欠です。

↑購入はこちら↑
この本を書いた前田鎌利氏は、ソフトバンク在籍時に孫正義氏から「一発OK」を連発し、孫氏のプレゼン資料の作成を任された人物で、そのプレゼン・ノウハウは1000社を超える企業・団体で採用されています。Amazonのレビューは★4.1の評価で、読者からは「大事なプレゼンでOKを勝ち取ることができた」「プレゼンに対する苦手意識を克服できた」「効果的なプレゼン資料を短時間で作れるようになった」との声が寄せられています。
プレゼン資料のデザイン図鑑(前田鎌利)
スライドのデザインに困ったらこれ!1つ目の本と同じ著者のデザイン資料集です。
実際の事例を豊富に揃え、見て真似るだけで洗練されたスライドを作れます。センスがないと思っている人も、真似ているうちに「こうすればそれっぽく見える」という感覚がつかめてきます。同僚やクライアントに「明らかに伝わりやすくなった」と言われること間違いなしです。

↑購入はこちら↑
スライド設定、フォント、キーメッセージ、グラフ、図解、フローチャート、画像、アニメーションなどの組み合わせを、400枚もの実例スライドでわかりやすく紹介しています。電子版を購入する場合は、大きな画面の端末で見ることをお勧めします。
見ているだけでも楽しいです!
一生使えるプレゼン上手の資料作成入門(岸 啓介)
実務ですぐに役立つプレゼン資料作成の入門書です。本書では、「これさえ覚えておけばOK!」という実務で役立つ最低限のポイントに絞って解説しています。

↑購入はこちら↑
こちらもAmazonのレビューで★4.1の評価で、「相手に刺さるストーリーのコツ」「わかりやすい構成」「言いたいことが伝わるスライド」などの基本から、「グラフ」「アイコン」「写真」「図解」などのビジュアル要素で説得力を高めるコツ、効率よく見た目を整えるテクニックまで、「これをやれば、説得力が高まる!」というポイントを簡潔にまとめています。
また、こちらの記事ではその他の役に立つ本を紹介しています。