プレゼン資料のレイアウトって難しい。
箇条書きだと文字ばかりで見づらくなるけど、かといって図や表もどう配置したらいいか分からないし…
プレゼンスライドの上に何をどう配置するか、というのは難しいですよね。
私も同じような経験がたくさんあります。
パワーポイントに文字を入力したはいいけど、そこからどうしたらいいか分からなくて止まってしまうことも。
そんな時はいくら考えてもアイデアが出てこないので、悩んでいるうちに時間だけが過ぎていきます。
そう、考えても出てこないのです。
スライド上のレイアウトや情報の見せ方は、センスでも訓練でもなんでもなく、方法を知っているかどうかで決まると私は考えています。
この記事では、スライドに情報を配置するときの最初の一歩、基本的なレイアウトの方法を具体例を交えながら丁寧にご紹介します。
パズル感覚でパーツをはめていくだけで、誰でも簡単に洗練されたデザインにすることができる方法です。
最初から順に試すだけで簡単に再現できるように構成されているので、ぜひ読みながら試してみてください。
スライド構成の考え方
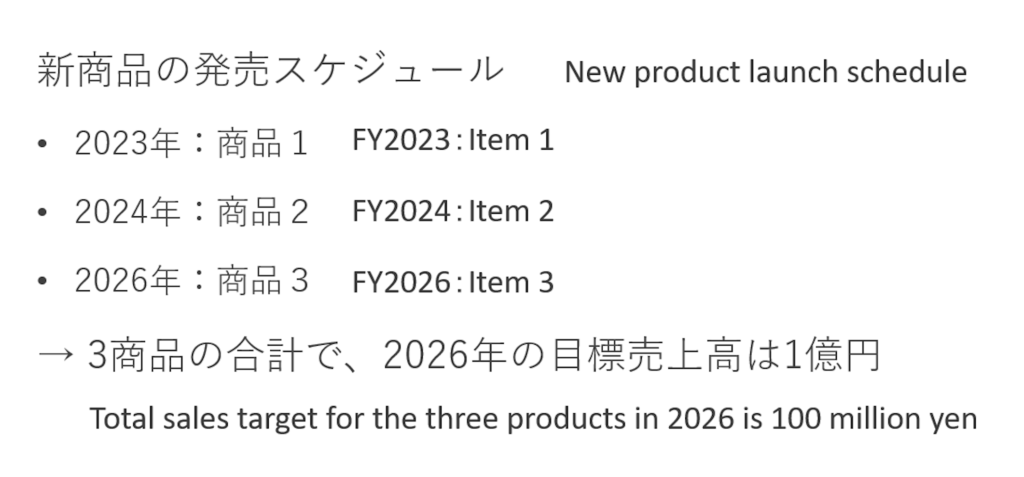
まずはこちらのスライド表記をご覧ください。
箇条書きが悪いというわけではありませんが、このように記載した場合は、文字情報が雑多に目に飛び込み、見た人は内容の情報処理に時間がかかります。
また、このスライドは英語と日本語を両方とも載せているので、特に複雑さが増しています。
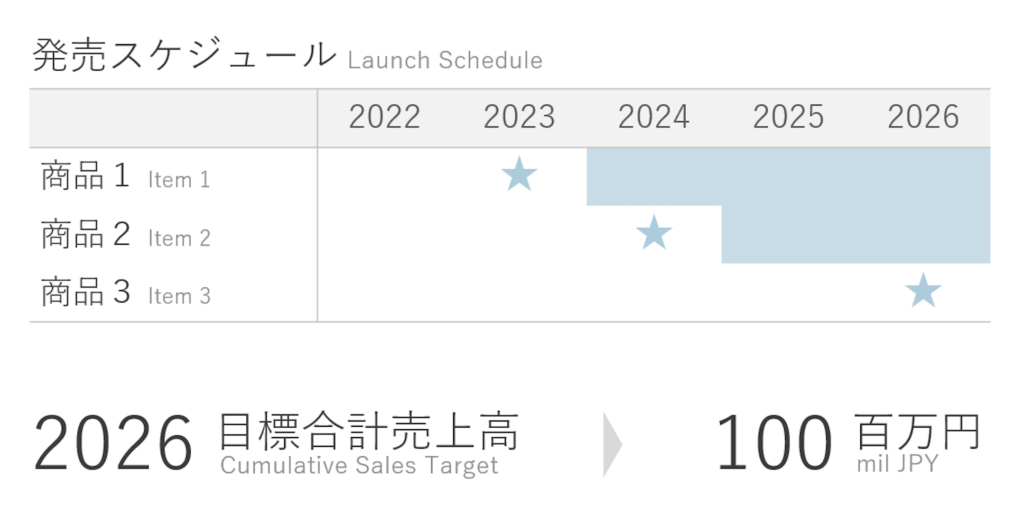
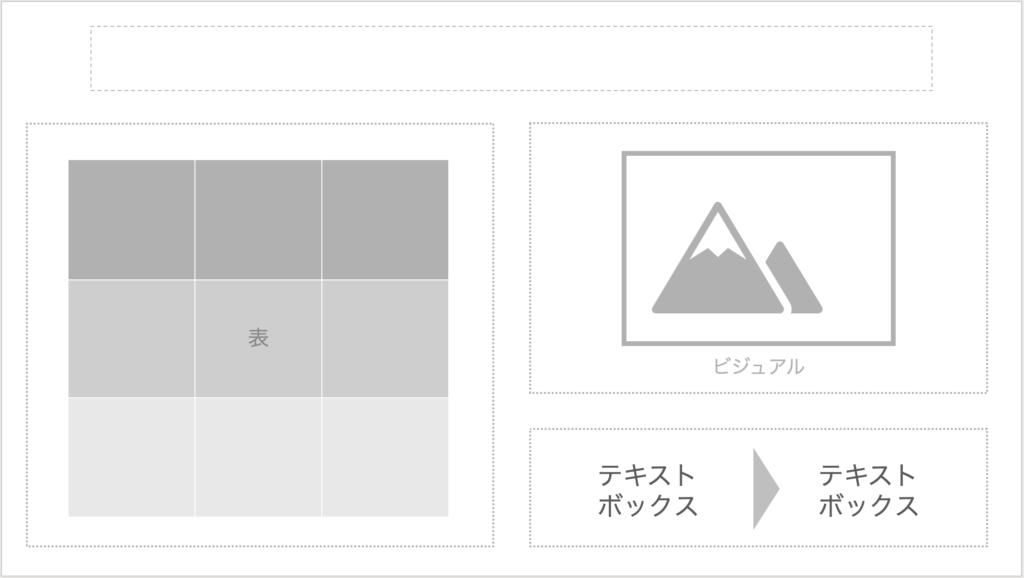
一方、下のスライドのように図や表、因果関係を規則的にビジュアルで表すと、それだけで理解の速さや深さが格段に向上します。
こうしたスライドを作る方法は、非常に簡単。
次に紹介するレイアウトの基本に沿って、プレゼンの要素(6つの基本パーツ)を当てはめていくだけです。
本記事で紹介する6つの基本パーツの作り方は、この後それぞれ詳しく紹介していきます。
ぜひ一つずつご確認ください!





基本レイアウト
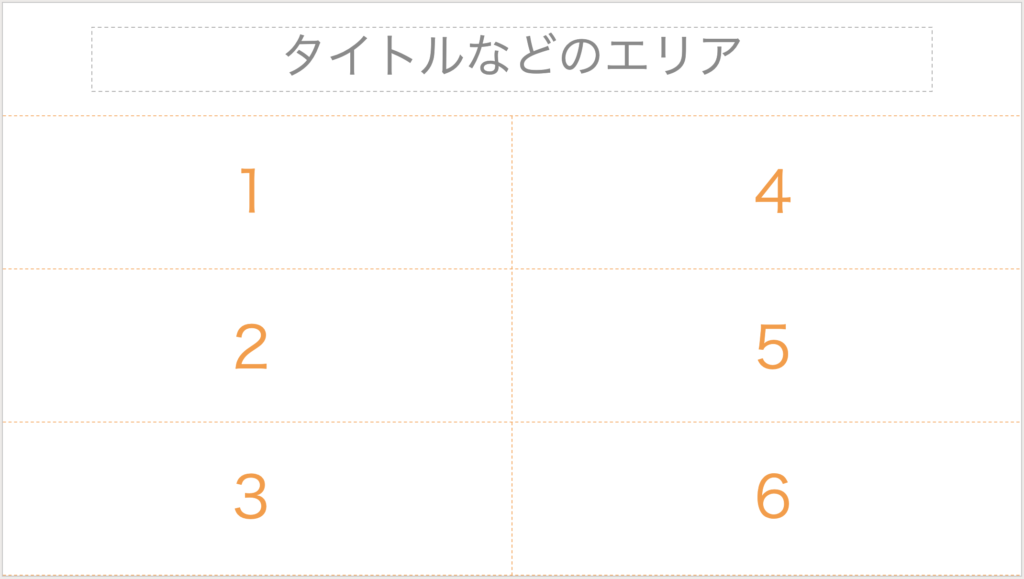
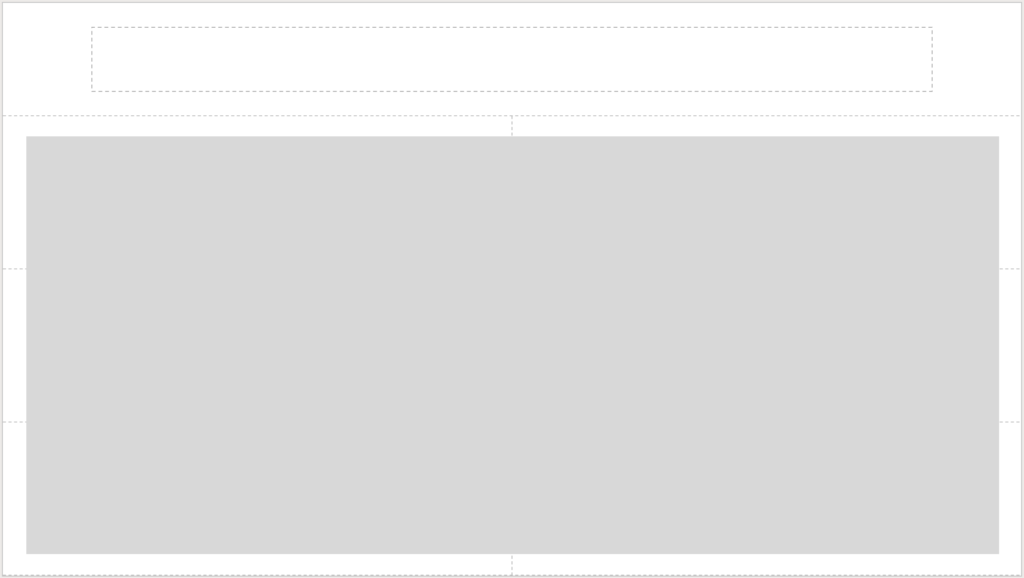
まず、タイトルなどを記載する部分を除いて、スライドを6つのエリアに分割します。
(毎回実際のスライドに線を引く必要はありません)

このエリアに沿って、それぞれフィットするサイズの長方形の”ブロック”を配置していくというのが基本的な考え方です。
1マス分のブロックはこのような形です。

2マス分だとこうなります。

2マス(横長)

3マス

4マス

6マス(フルサイズ)

こうして枠の中にパーツを詰めていくと、情報が整理され、かつ十分な情報量をまとめることが出来ます。
基本パーツ
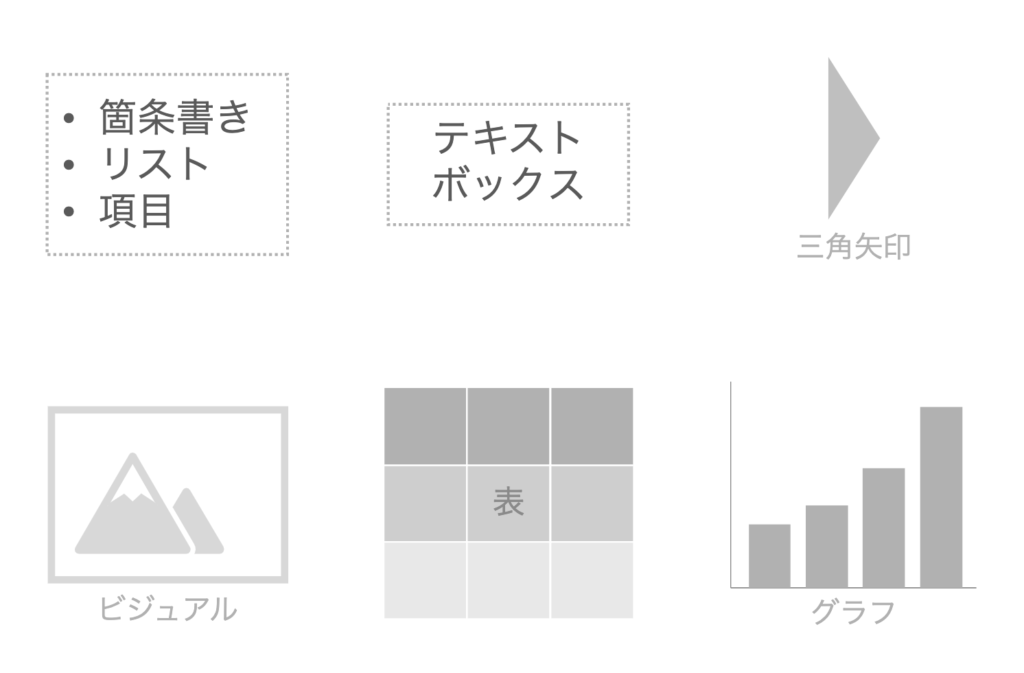
続いて、枠の中に入れるパーツの種類です。
ここでいうパーツとは、プレゼンで言いたいことや示したいデータを表現する、具体的な文字や図のことです。
この6種類を押さえておけば、ほぼどんな説明でも分かりやすく示す事ができると思います。

一つずつ説明します。
1. 箇条書き

伝えたいことを文字で羅列する、シンプルな方法です。できるだけ短い言葉で、並列関係の要素を書きましょう。
使用は最小限に!
2. テキストボックス

単語や短い文など、文字でしか表せない説明のときに使います。三角矢印と相性抜群。
3. 三角矢印

二つ以上の要素の関係性などを示す符号。前後にテキストボックスを置いて使います。
(Aの結果Bが起こる、など)
1.〜3.のテキストボックスや三角矢印を使った表現の具体的な方法は、こちらの記事で紹介しています。ぜひお試しください。
4. ビジュアル

写真やイラスト、アイコンなどで、実際の見た目や感情、機能などを想起させます。
具体的な素材の入手方法や加工方法などは、こちらの記事をご覧ください。
5. 表

縦軸と横軸の二つの項目について、それぞれの場合の結果などを規則的に並べて示します。
(数字、メリットデメリット、該当不該当など)
シンプルな表の作り方は、こちらの記事で詳しく紹介しています。
6. グラフ

時系列、割合、変化、分布などを直感的に示す。
変化量を表す棒グラフ、連続変化を表す折れ線グラフ、割合を表す円グラフなど、多数の種類があります。
表したいデータがグラフにできる場合は、表よりもグラフを使ったほうが分かりやすいです。
あっという間にグラフを作成できる方法はこちらをご参照ください。
これらのパーツを活用して、全ての伝えたい内容を表現していきます。
プレゼンのストーリーが決まったら、それぞれの情報をパーツに変換していきます。下記のようなルールでパーツを作ると、迷わずに最適な表現ができると思います。
なお、英語を用いたプレゼンなどでスライド上に多くの要素を詰め込まないといけない場合は、特に④ビジュアル、⑤表、⑥グラフをうまく活用し、シンプルにまとめると非常に分かりやすくなります。
こちらの記事で詳しい配置方法やコツを丁寧に紹介していますので、ぜひご覧ください!
レイアウト×パーツのパズル
それぞれの説明を担うパーツができたら、あとはそれをレイアウトのエリアに沿ってブロックで配置するだけです。
配置するパーツの縦横比に従って、何マス分のブロックが適切かを判断しましょう。
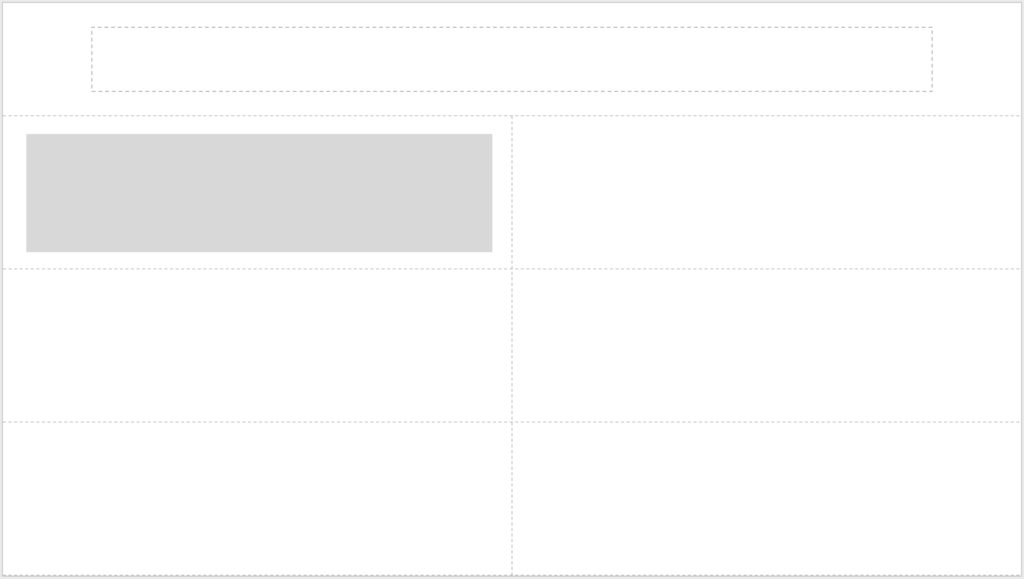
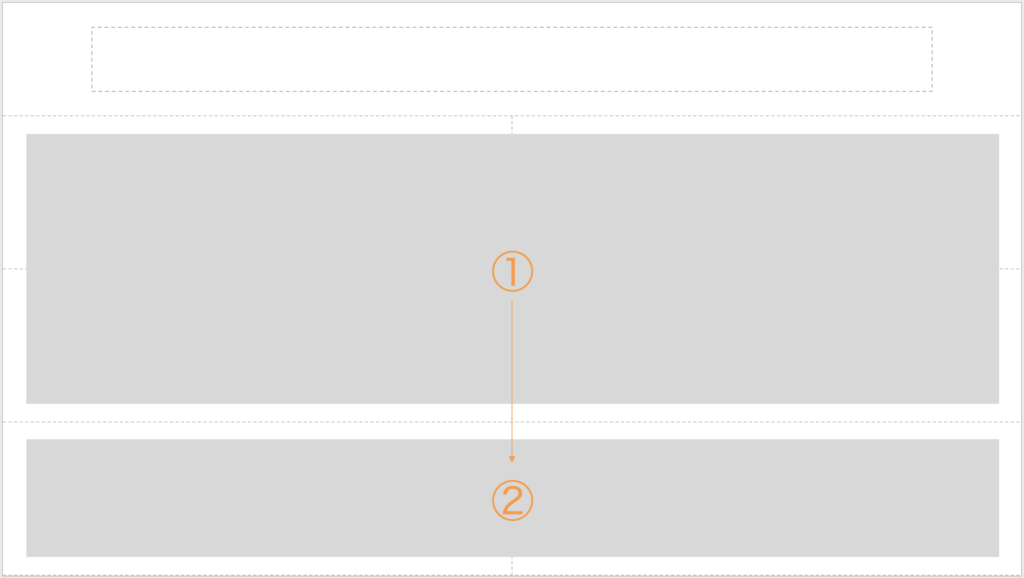
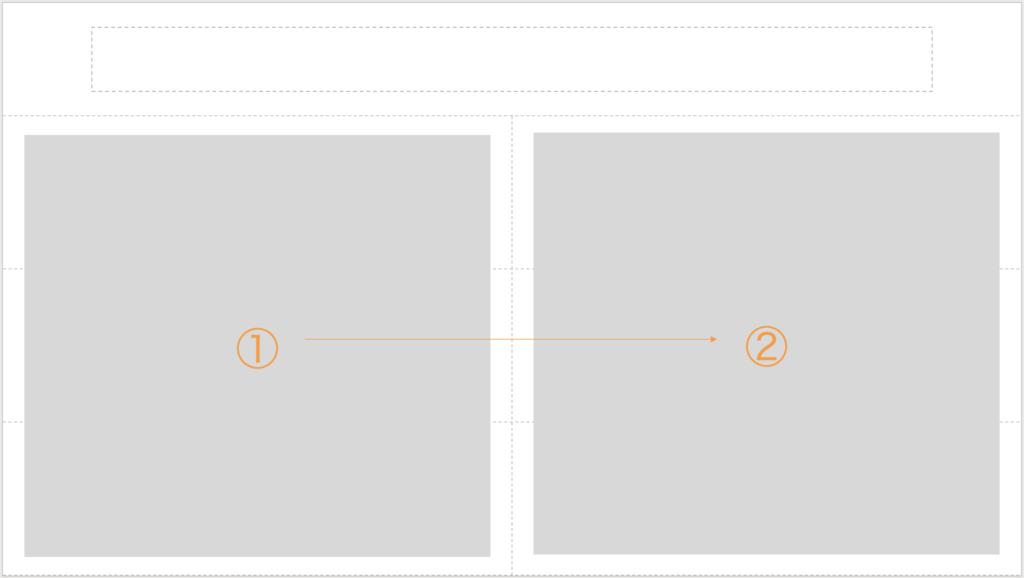
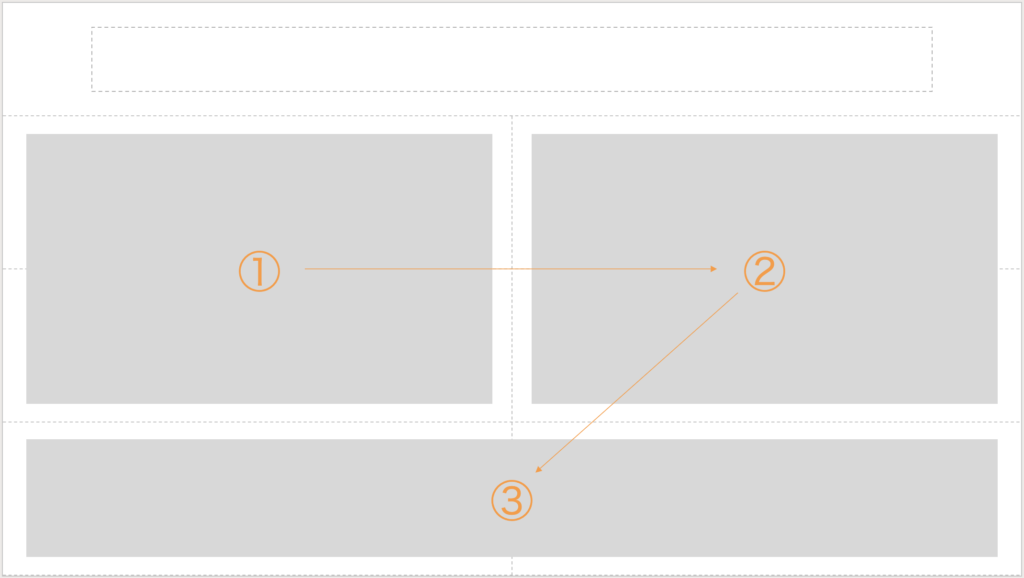
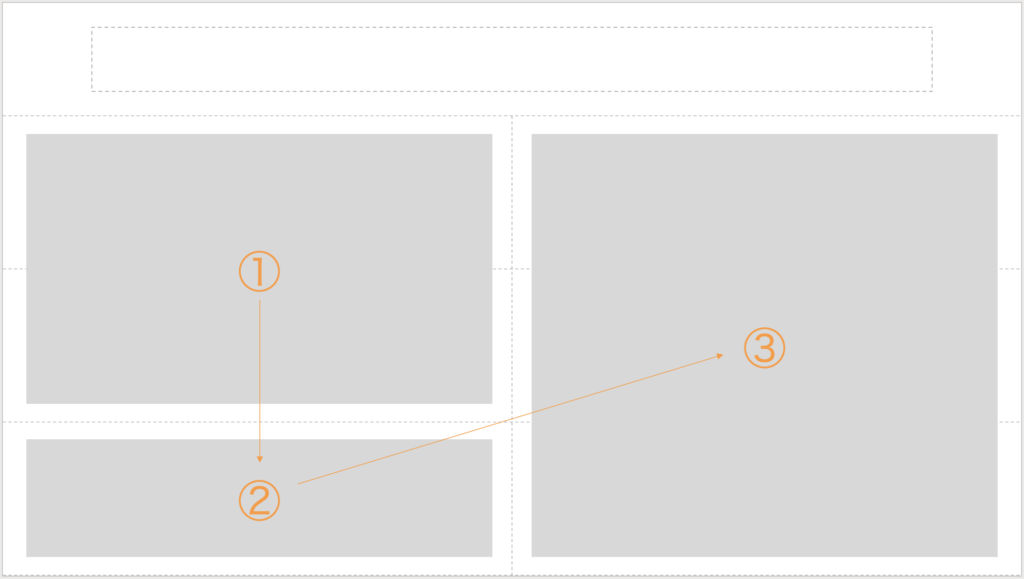
例えば、次のようなレイアウトとブロック配置の方法があります。




ブロックの順番は、ストーリーの順に沿って、左上から右下に配置すると直感的に分かりやすいです。配置の順番は説明の順序とも直結しますので、こちらの記事も参考にしてみてください。
配置のポイントは、全てのパーツのラインを正確に揃えること。
パワーポイントの配置と整列の機能を使うと非常に簡単に揃えられます。こちらの記事で詳しく説明していますので、ぜひセットで活用してください。
組み合わせの例
実際の組み合わせと配置の例を紹介します。
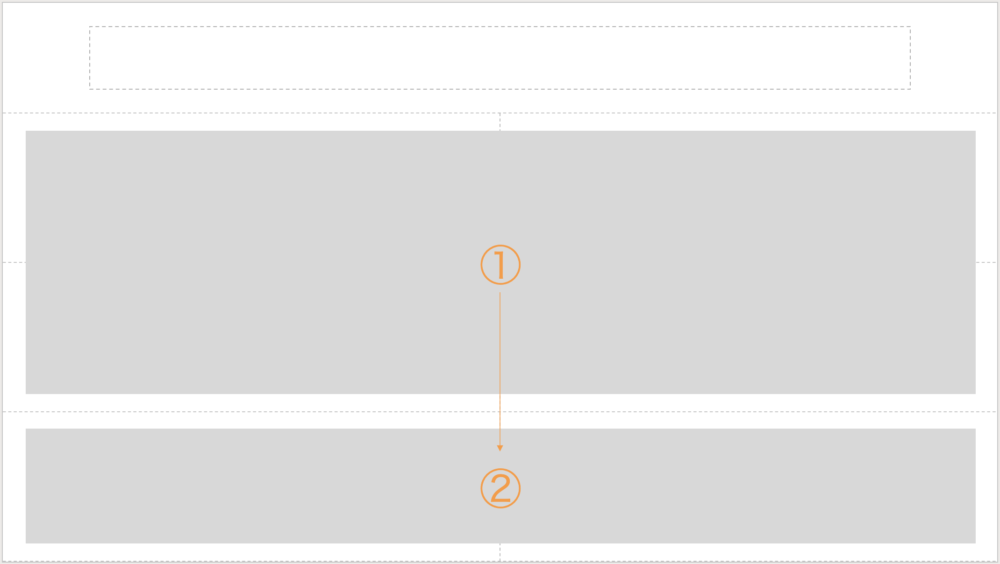
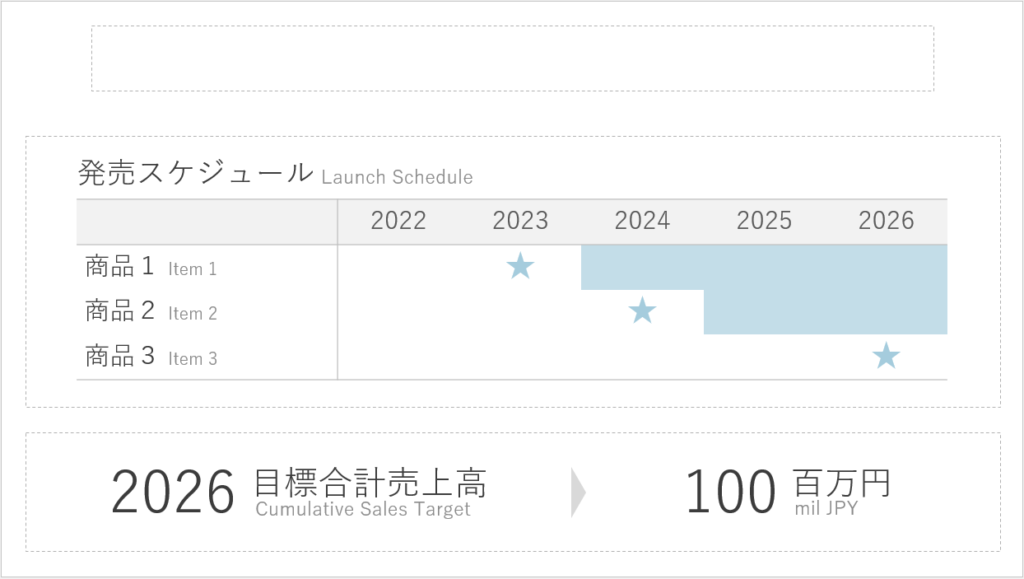
こちらのレイアウトに実際の表とテキストボックスのコンテンツを組み合わせてみると…

+
+
このようになります!

もちろんこれ以外の組み合わせも自由です。このルールに則って作れば必ずシンプルにまとまります。
なおこの事例スライドには、英語を併記した場合でも視認性が抜群になるようなテクニックが他にも多数含まれています。こちらの記事でさらに丁寧に説明しているので、是非ご覧ください!
その他にも様々な組み合わせがありますので、発表の内容に応じてベストな配置を探してみてください。


パーツの形とブロックのサイズ、そしてストーリーの順番をルール通りに当てはめれば、自動的に情報が整理され、直感的に分かりやすい配置になるはずです。
6つの基本パーツの作り方をこちらにまとめましたので、プレゼン資料を作る際にぜひ読みながら試してみてください!





ルールに従った規則的な配置を行うだけで、情報がかなり整理されることを実感していただけたのではないでしょうか。
私もこの方法を使うようになってから、ストーリーの論理展開が明確になり、説明の際もスムーズに話せるようになりました。
また、多くの言葉で説明しなくてもビジュアルで理解してもらえるようになったので、プレゼン時間を短くすることができるようになりました。
もちろん、短くなったからといって聞き手の理解度が落ちているわけではないので、十分な効果と評価が得られるようになるのではないかと思います。
この記事は、最初から読みながらその通りに試すだけで、簡単に再現できるように構成されています。
ぜひ一度、お試しください!