文章で説明するよりは、表で書いた方が分かりやすいはず…
でも、本当にこの描き方でいいのかな…
表は、プレゼンスライドの中でも重要な情報を示すパーツ。
ですが、描き方次第でその情報を強調することもできれば、邪魔をしてしまうこともあります。
この記事では、パワーポイントの標準機能を使い、簡単に誰でも見やすい表を作るコツをご紹介します。
なおこの記事は、美しいレイアウトを作成するシリーズの一つです。興味のある方は、ぜひこちらもご覧ください!
表を挿入する
表をスライド上に置く際は、エクセルからコピー&ペーストしてもいいですし、パワーポイントの“表”タブ → “表の挿入”で一から作成することもできます。

表の挿入をする場合は、行と列の数をあらかじめ選択します。後からいくらでも変更できますので、大まかでOK。

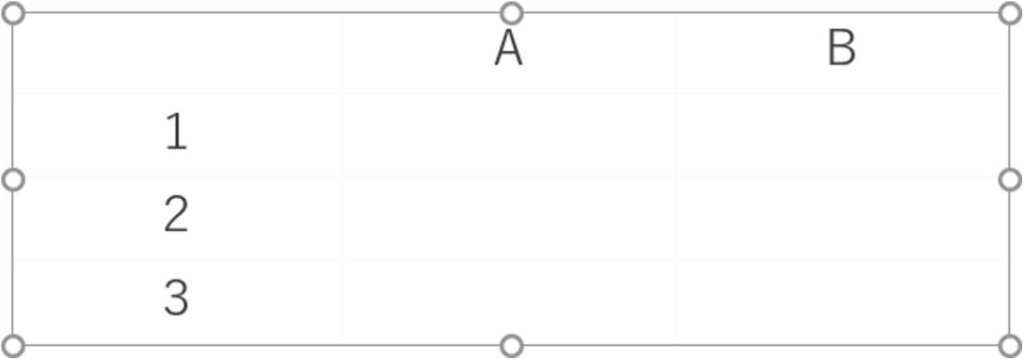
このようなデフォルトのスタイルで挿入されます。

表のスタイルを変更する
デフォルトでもよいのですが、スライドのデザインによっては表だけが浮いて見えてしまい、肝心の情報が頭に入ってこない事があります。
そこで、もう少しシンプルな色や線に変更します。
理想は、情報の階層や分類がしっかり理解できる、最小限の線で構成された表です。
表を選択した状態で “表”タブ → “表のスタイル”


オススメは、左上の何も線がない表です。

えっ?スタイルを選ぶんじゃないんですか?

どれも悪くはないんですが、もう少しシンプルにできるので、まずは全ての線や背景色を消してしまって、それから描いた方が簡単なんです。
それでもあっという間にできるので大丈夫ですよ!
適用すると、このようになります。

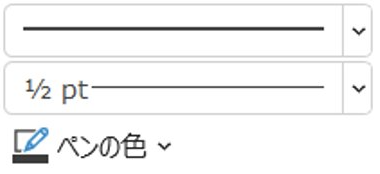
続いて、線の色と太さを設定します。オススメは、細い1/2ptの、グレーの線です。

線を設定したら、“罫線”で線を引きます。

通常の “図形の塗りつぶし” でセルの色を変えることができます。
このように、表の上下と、項目名とデータ入力部分の境界のみに線を引くだけでも視認性は確保できます。

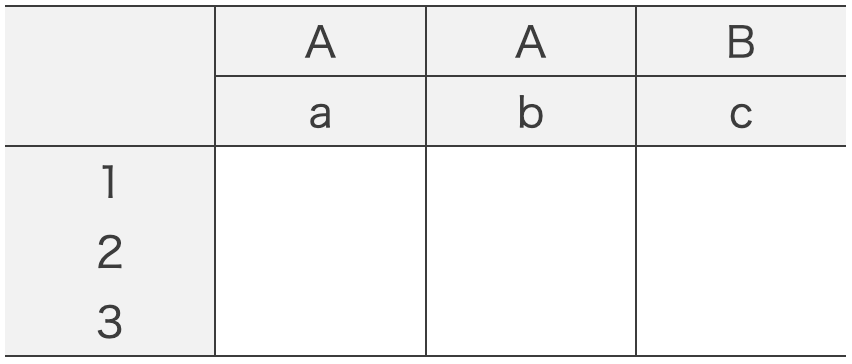
- 項目間の間隔をある程度空けると、その空間が情報を分割する役割を担ってくれます
- コンテンツが多い場合は、大カテゴリは線で分割、小カテゴリは空間で分割することで情報の階層を表現できます
文字の位置を調整する
表の中の文字は、位置を揃えましょう。
左右は、言葉の場合は中横揃え、桁数が異なる数字の場合は右揃えにすると、見やすく表示する事ができます。

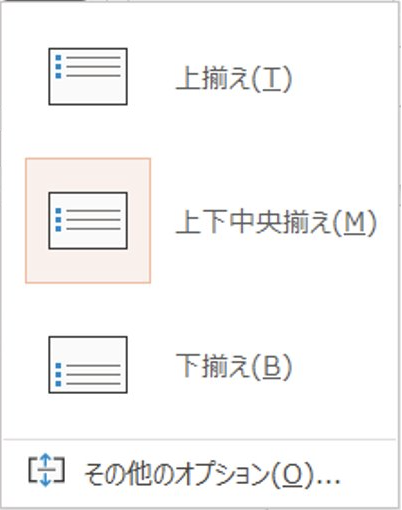
上下方向は中央揃えが見やすい場合が多いです。

重複情報はセルを結合させる
表の項目やデータの中に、他のセルと内容が同じものがある場合があります。

その場合、重複したセルを選択した状態で、右クリック → “セルの結合” 、もしくは “表”タブ → “セルの結合” で二つのセルを合体させることができます。

もしくは、”罫線の削除” を選択してマウスポインターが消しゴムのマークになっている時に、結合させたいセルの間にある線をクリックすると、線が消えてセルが結合されます。

このように、重複情報が統一されて視認性が向上し、カテゴリー間の関係性が直感的にわかるようになります。

シンプルな表にすることで、他の情報を邪魔する事なく、大事な部分を際立たせる事ができるようになります。
また、表は使う頻度が高いからこそ、使い回せるデザインが効率的です。私も、表のデザインをシンプルに固定することで、余計なことに悩む事なく、他の大切な要素に時間を使えるようになりました。
もちろん、状況によって正解は異なりますので、必ずしも常にこの方法が最適とは限りません。
「悩んだ時は、とりあえず余計なものは消す!」と考えて、そのスライドで言いたい事だけを残すようにすると、整理できる事が多いのではないかと思います。
表はあくまで、スライドの一つのパーツに過ぎません。このパーツを活用して、全体のレイアウトに合わせて配置することでメッセージが伝わるようにすることが重要だと考えています。
こちらの記事では、表などのパーツをそれぞれ“パズル”のように配置する活用方法を紹介しています。で効果は抜群ですので、こちらも是非ご覧ください!
同じシリーズの他のパーツの作り方はこちらです!
併せて使うことでクオリティが一気に上がりますので、ぜひ確認してみてください。