少しでも手間を減らしたい!作業をしやすくしたい!という方のために、私が使用している、おすすめのパワーポイントのボタン設定を紹介します。
パソコンやソフトの画面は、カバンの中身と同じで個性が出ますよね。
パワーポイントの画面上のボタン配置などもその一つ。
パワーポイントには編集するための様々な機能がありますが、実際に使用する機能はそんなに多くありません。
また、実際のスライドは、大きい画面で編集した方が操作しやすく、位置のずれなども分かりやすいです。
この記事では、シンプルに余計な機能を表示させず画面を広くしつつ、使いやすさは抜群のオススメ設定を紹介します!
私が試行錯誤してたどり着いたベストな画面設定です。

なお、その他にも作業を効率的にする設定やレイアウトのコツなどもこちらの記事で紹介していますので、ぜひご覧ください。


設定方法
リボンを非表示にする
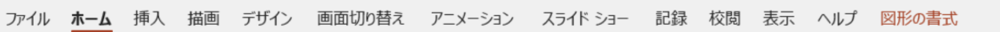
パワーポイントでは、すべての機能は”タブ“と”リボン“から選択することができます。
“タブ“を選択することで、様々な機能のリボンを切り替えることができ…

“リボン“の中の目的の機能を探し、使用します。

しかし項目が多く、慣れていないと探すだけでも一苦労。場所を覚えていたとしても、毎回クリックを繰り返して目的の機能にたどり着くのはとても非効率です。
そこで、必要な機能だけを他の場所に配置して、リボンは非表示にして隠してしまいます。
こうすることで、スクリーンの上部を占拠しているリボンのスペースを、スライドの編集画面として使う事ができるようになります。
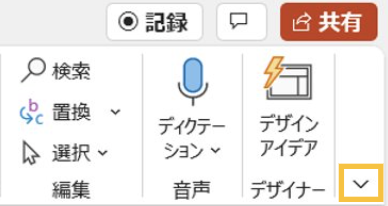
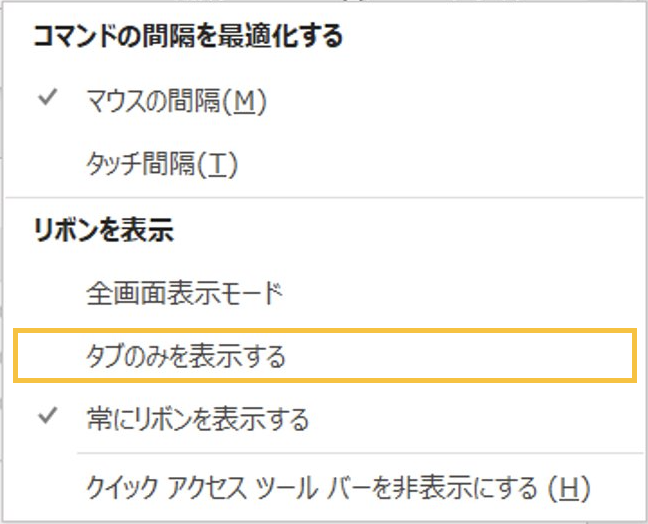
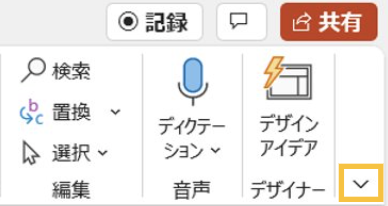
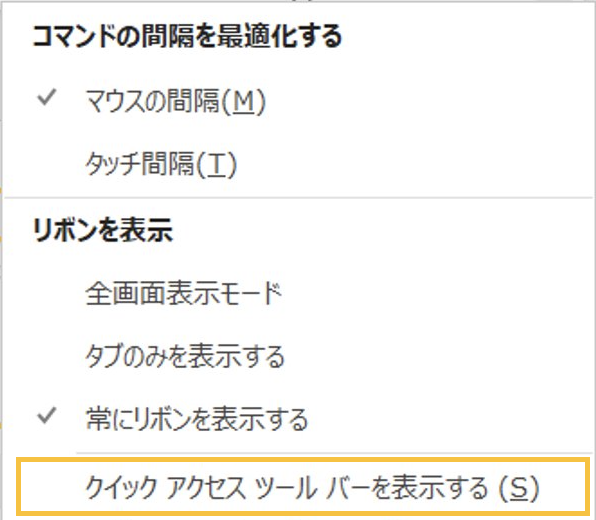
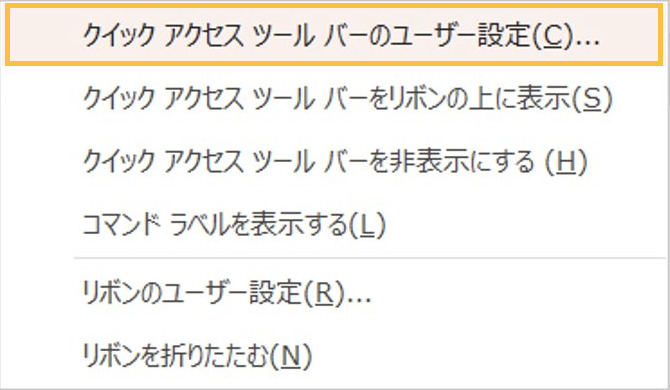
やり方は、リボン右下の矢印ボタンを押し、”タブのみを表示する“を選択するだけです。


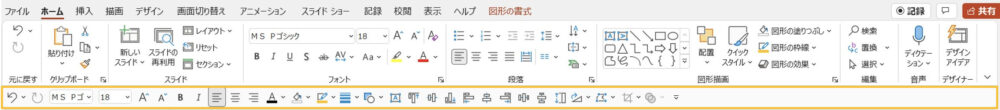
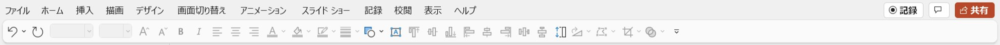
タブのみの表示にするとこのようになり、スペースが大幅に節約できます。

どうしてもリボンの中の機能を使いたいときは、タブの項目をクリックすれば各機能のリボンが一時的に開きます。
なお、”全画面表示モード”にするとさらに画面を広く使うことができますが、次の項目で紹介するクイックアクセスツールバーも使用しづらくなってしまうので、あまりオススメはしていません。
クイックアクセスツールバーを表示
2022年5月時点でのバージョンでは、リボンの下部にクイックアクセスツールバーと呼ばれる、好きな機能のボタンをカスタマイズして配置できる領域があります。
こちらです。

出し方は簡単、リボン右下の矢印ボタンをクリックして、”クイックアクセスツールバーを表示する“を選択するだけです。


ボタンを追加するときは、主に2通りの方法があります。
- リボン上の追加したいボタンの上で “右クリック” → “クイックアクセスツールバーに追加“

この場合、カテゴリの空間で右クリックをすると、個別の機能ではなく、そのカテゴリ全体が含まれたボタンを生成する事ができます。
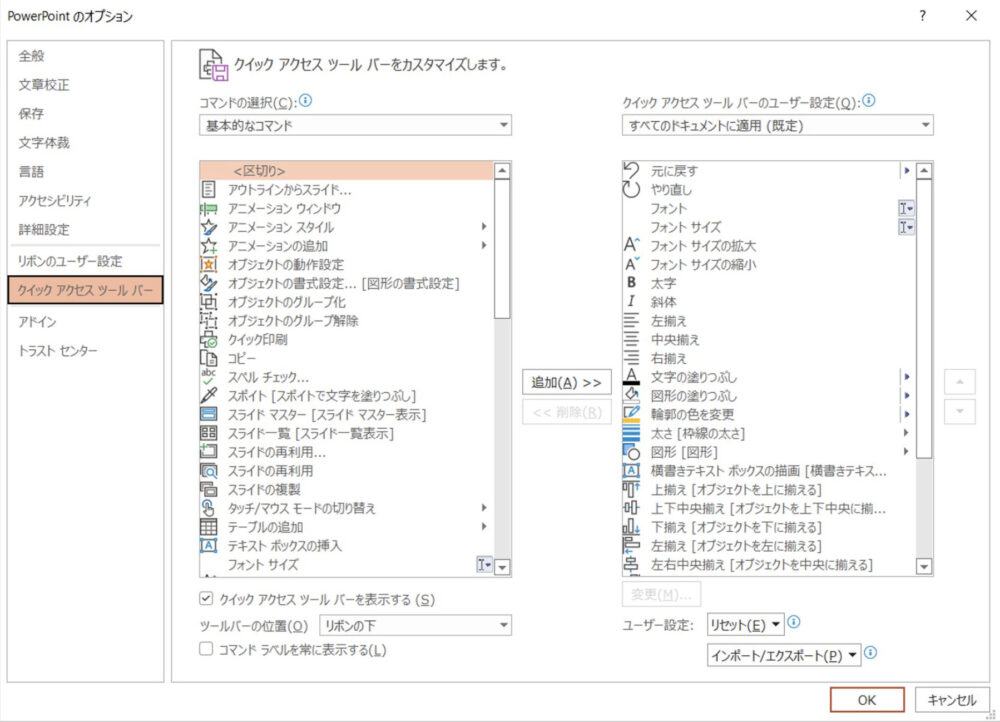
- クイックアクセスツールバー上で右クリック → “クイックアクセスツールバーのユーザー設定” → リストの中から選ぶ


左側のウインドウで機能を選択し、追加(A)>>ボタンで右側のリストに追加します。
右端にある▲ ▼ボタンを使うと、ツールバー状の順番を入れ替える事ができます。
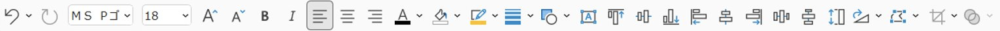
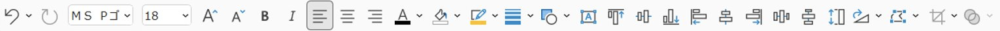
リボンを隠し、クイックアクセスツールバーを表示すると、このようになります。

直感的にわかる配置で、かつポインタの移動距離が最短になるように編集しましょう!
クイックアクセスツールバーのおすすめの中身
私が使用しているクイックアクセスツールバーの配置はこちら!


左から順に紹介します。
元に戻す/繰り返し(やり直し)![]()
間違えた時に元に戻したり、戻したものをもう一度やり直すときに必須です。
フォント/フォントサイズ/フォントサイズの拡大と縮小![]()
数値での設定はサイズを統一する場合、拡大と縮小は微調整をする際に便利です。
太字/斜体![]()
左揃え/中央揃え/右揃え![]()
一つのボタンにまとめず、左右中央の独立したアイコンを別々に配置することで、プルダウンなしで1クリックで揃えることができます。
文字/図形/枠線の塗りつぶし![]()
前回使用した色を記憶してくれるため、選択回数が減ります。
枠線の太さ![]()
図形/テキストボックスの描画![]()
アイコンを選択すると、全ての図形を選ぶことができます。
ただし、頻度の高いテキストボックスの描画だけは独立したアイコンを設置しています。

配置![]()
整った見た目にするためには必須の機能。
頻繁に使用するため、全てのアイコンを横に並べます。
使いこなすと、スライドが見違えて美しくなります。こちらの記事で機能の使い方とあらゆるテクニックを紹介していますので、ぜひ参考にしてみてください。

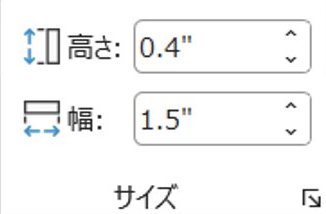
サイズ![]()
こちらのメニューが出てきます。
オブジェクトのサイズを数値で指定して、正確に合わせることができます。
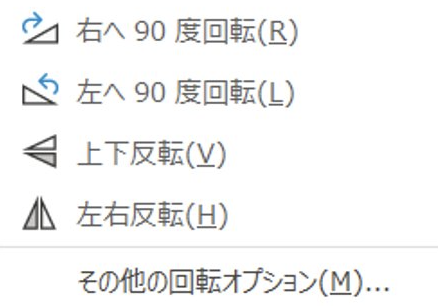
オブジェクトの回転![]()
オブジェクトの回転や反転を正確に行なうことができます。
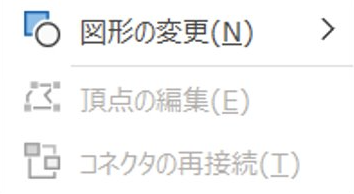
図形の編集![]()
図形の形を自由に変えることができる、とても便利な機能です。
使い方はこちらの記事に紹介していますので、ぜひご覧ください。

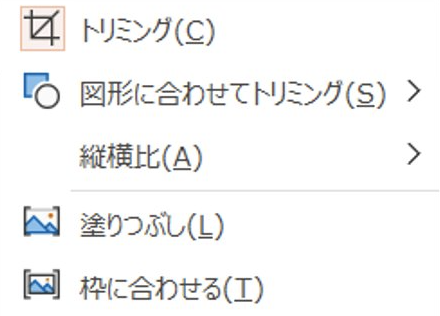
トリミング![]()
画像のトリミングなどを簡単に行うことができます。
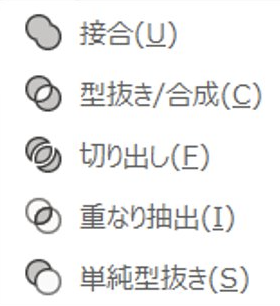
図形の結合![]()
2つ以上のオブジェクトを結合したり分解したりできる強力な機能です。
こちらも詳細な使い方を解説していますので、こちらの記事をぜひご覧ください!

これで完成です!
画面を広く使って、のびのびとストレスなくスライドを作りましょう!
使い方のコツ

スライドを作るときの使い方のコツを少しだけ紹介します。

クイックアクセスツールバーのボタンを使うだけじゃないんですか?

はい、基本的にはそうなんですが、マウスポインタの近くに表示されるメニューと組み合わせると、もっと早く作れますよ!
マウスポインタ近くのメニュー
パワーポイントでは、オブジェクトを選択すると、自動で簡易メニューがポインタの近くに表示されます。
文字や図形の枠線、塗りつぶしなどは、このメニューで簡単に行うことができます。

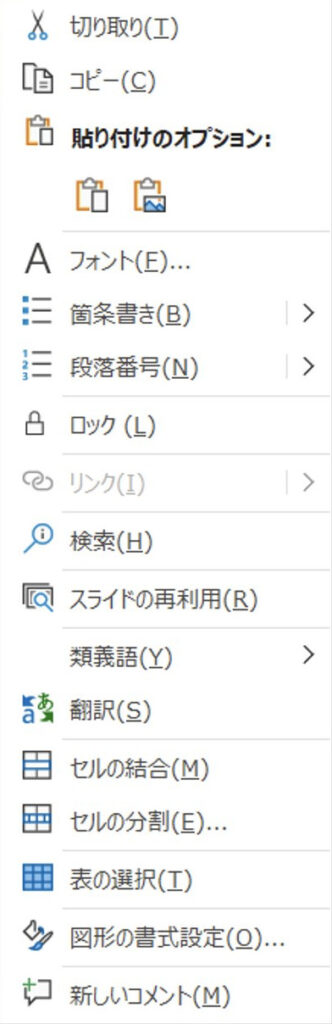
また、右クリックのメニューでもかなりの機能が選択できるようになっています。
※オブジェクトを選択している状態だと、そのオブジェクトに応じて出現するボタンが変わります。

- 表を選択していると、セルの結合や分離

- 複数のオブジェクトを選択していると、最前面/最背面に移動

- 図形を選択していると、頂点の編集



簡易メニューや右クリックのメニューはどこでも出す事ができるので、画面の上にあるクイックアクセスツールバーまでポインタを持っていくよりも距離が近く、簡単に早く使える場合が多いのです。
表のセルの結合など、比較的細かい機能についても右クリックで対応しているので、使える機能はクイックアクセスツールバーよりも優先して使用した方が速いと思います。
ポインタの傍で使える機能は、こちらを優先して使う!とだけ覚えておけばOKです。
ただし、当然このポインタ近くのメニューも万能ではありません。下記のような、若干痒いところに手が届かない部分があります。
- カテゴリごとにボタンがまとまっており、図形の整列など使用頻度が高い機能でも選択するまでに2クリック以上必要
- 色の設定で、直前に使用した色を記憶しない仕様なので、常に選択し直さなくてはいけない
- 図形の結合など、使えない機能もある
こうした悪い点を全て補うことができるのが、今回設定したクイックアクセスツールバーです。
クイックアクセスツールバー

ポインタ近くのメニューでは選択できない機能や、もしくは使いにくい機能に一発でアクセスできるようにするのが、私のクイックアクセスツールバーの使い方です。
例えば、段落揃えや配置のボタンも、デフォルトではカテゴリにまとめられているのですが、クイックアクセスツールバーに全てを一列に並べておく事で、どんな時も必ず一発で好きな配置に揃える事ができます。
ぜひ皆さんも参考にしてみてください。
これらのメニューを使用することで、きっと作業がもっと速く、もっと簡単になると思います。

私もこの配置にしてからは、リボンから機能を選択することはほぼ無くなりました。
皆さんも使いやすい形にカスタマイズして、ストレスのないパワポライフをお楽しみください!
なお、スライド作成に関連する設定やテクニックをこちらで多数紹介しているので、ぜひご覧ください。