自分で描いたりしなくても簡単に好きなアイコンを使えるなんて、フリー素材って便利ですね!
ただ、できればもう少しいろんなパターンがあるといいんですけど。色とか微妙な形とか…

確かに、少しかゆいところに手が届かないことはありますよね。でも実はこのアイコン、一部のファイルは、色や形を自由に変更することができるんです。

えっ、ただの画像じゃないんですか?

画像と言ってもいろいろあるので、PowerPointで描くことのできる□や△などの図形に近いデータ形式のものは、自分で簡単に加工して好きな色や形にできますよ!

知りませんでした…形が変えられるということは、くっつけたり切ったりも?

はい、出来ます。一つずつ説明しますね。
この記事では、細かいことは気にせず「とりあえず読みながら試せば、PowerPointでも好きな形を作れる!」と思っていただければ大丈夫です。
順を追って読みながら試していただくだけで、これまでとは一味違う、ビジュアルで示すプレゼンを作ることができるようになります。
なお今回使用する図形やアイコンの素材は、フリー素材で豊富に入手することができます。
こちらの記事で詳細を紹介していますので、ぜひご覧ください
各作業の設定は、パワーポイント上で簡易的にアクセスしやすい設定にしておくと、作業効率が劇的に上がります。ぜひこちらも参考にしてみてください。
ファイルの挿入
画像ファイルをパワーポイント上で直接挿入した場合は、スライドの上に既に画像が置かれている状態だと思います。
一方、ウェブサイトからダウンロードした画像ファイルは、WindowsでもMacでもデフォルトで“ダウンロード”フォルダに保存されています。


パワーポイント上に配置する場合は、そのままファイルをスライド上にドラッグ&ドロップするだけでOKです。
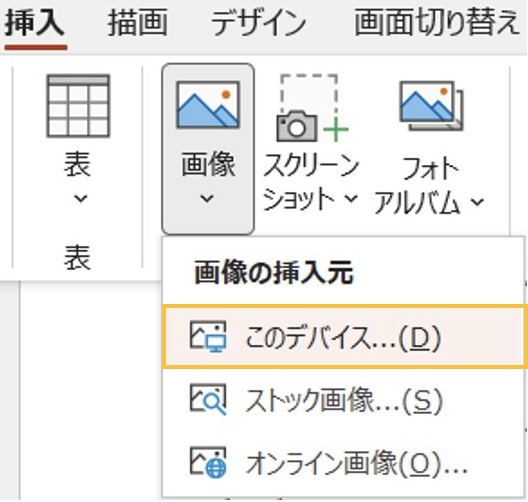
もしくは、パワーポイント上で“挿入” → “画像” → “このデバイス” で選択すれば、スライドに画像ファイルを挿入する事ができます。

ビットマップ素材の加工
写真のトリミングと色調整
イメージにぴったりの写真は手に入ったけれど、サイズがうまく合わないので調整したい…というときもあるかと思います。
そんな時は、トリミング機能を使うと、好きな大きさに切り抜くことができます。
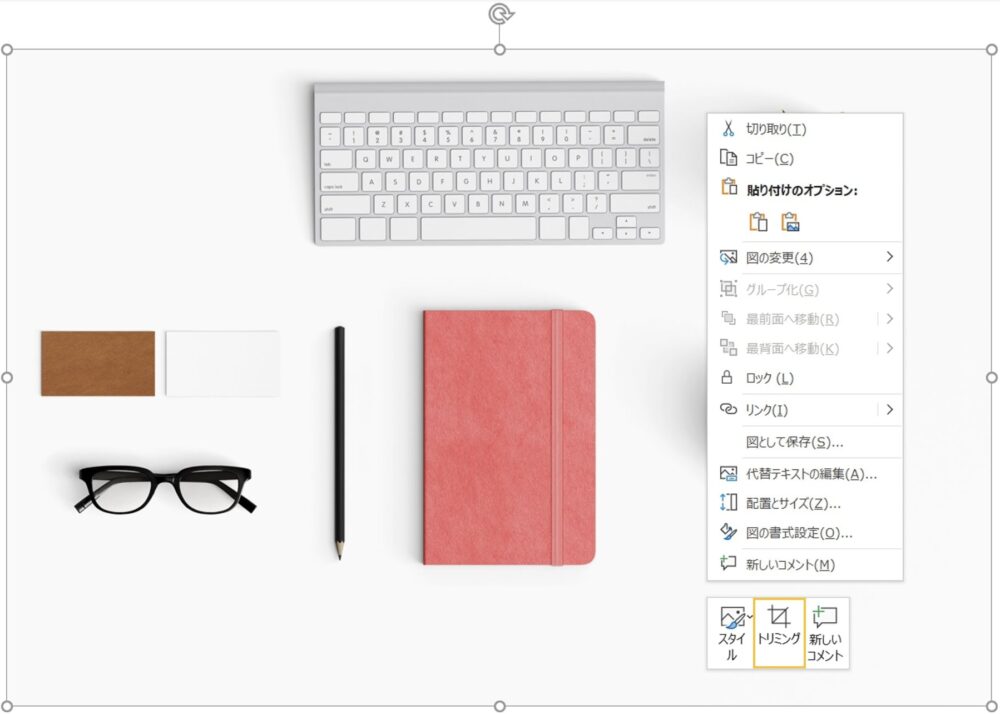
画像を選択して右クリック → ”トリミング”

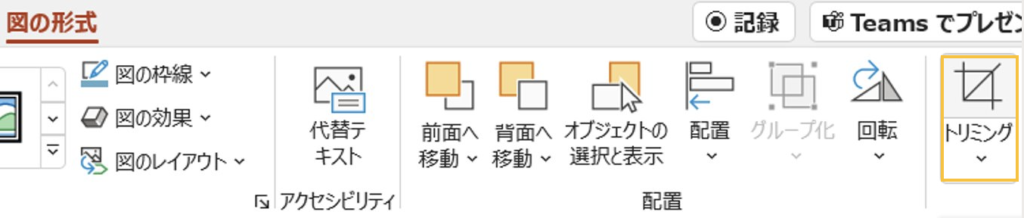
もしくは、”図の形式” → ”トリミング”

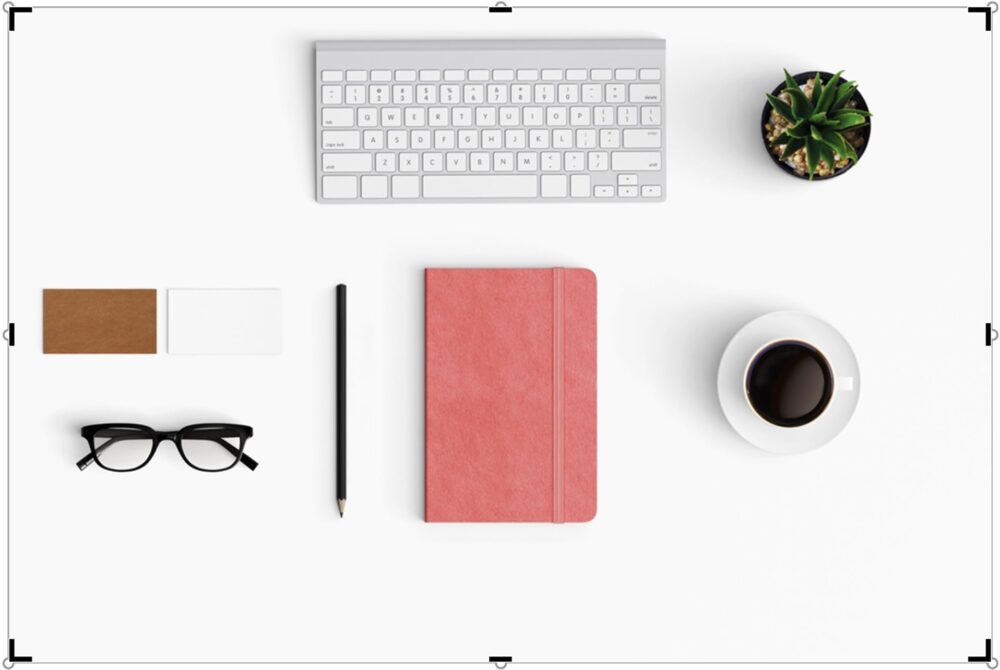
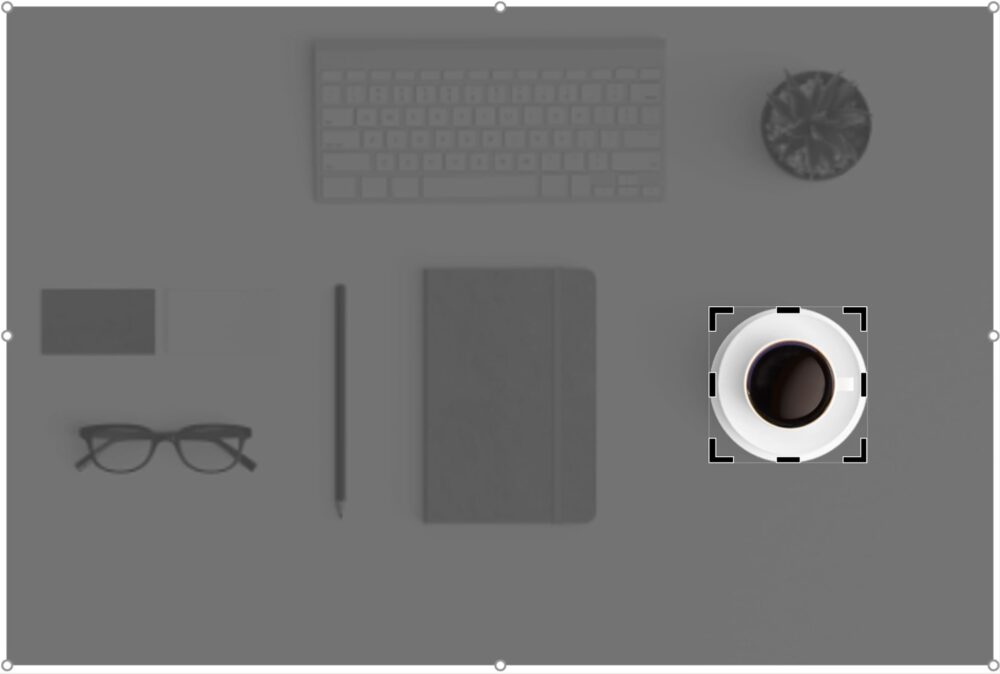
四隅と上下左右に、太いラインが出てくるので、トリミングしたい箇所をドラッグすると…

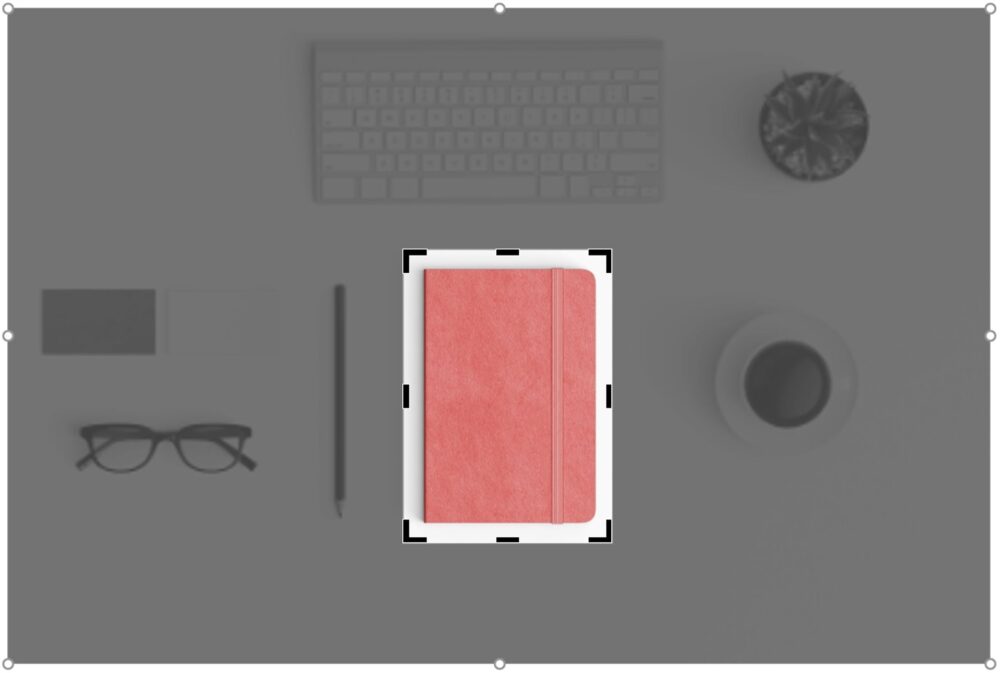
白く残っている場所だけを切り抜く事ができます。

また、切り抜く形は四角だけではありません。
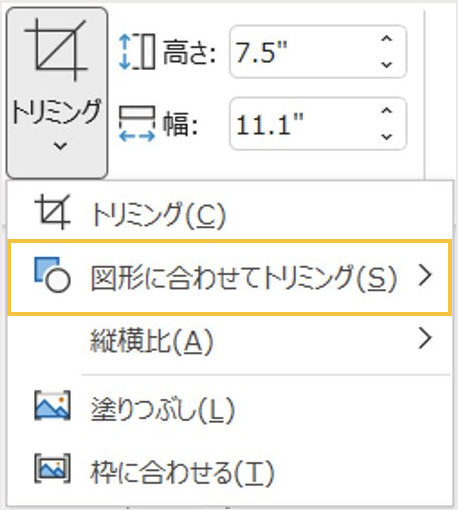
”トリミング” → ”図形に合わせてトリミング”を押すと、好きな図形を選択できます。


例えば円を選択すると、このような形で切り抜く事ができます。

とはいえあまり複雑な形にすると、過度な装飾と捉えられ、そちらに目がいってしまいます。
ですので、四角と角が丸い四角、そして円くらいがシンプルで主張しすぎない、ちょうど良いデザインになるのではないかと思います。
ベクトル素材の加工
PowerPointの図形やアイコンは、通常のJPEGなどのような細かいドットで構成された「ビットマップデータ」とは異なり、線で構成された「ベクトルデータ」が中心となっています。
編集可能なアイコンパーツの入手方法は下記の記事で紹介していますので、ぜひご覧ください。
アイコンや一部のイラストをダウンロードする時は、JPGやPNGに加えてSVGという形式でもダウンロードする事ができます。
このSVGファイルはベクトルデータのファイル形式で、色や形を変えたり、切ったり貼ったりができる形式のファイルです。
色や枠線を変更
SVGファイルのアイコンなどは、色や枠線を自由に変更できます。その方法は、普通の図形の塗りつぶしや枠線と全く同じ。
画像を選択して右クリック → ”塗りつぶし”で全体の色を変更。


”枠線”で線の色を変更。中身を透明にもできます。

形を自由に変える
パワーポイント内で直接挿入したアイコンや、SVGファイルとしてダウンロードした図形は、形を自由に変更する事ができます。
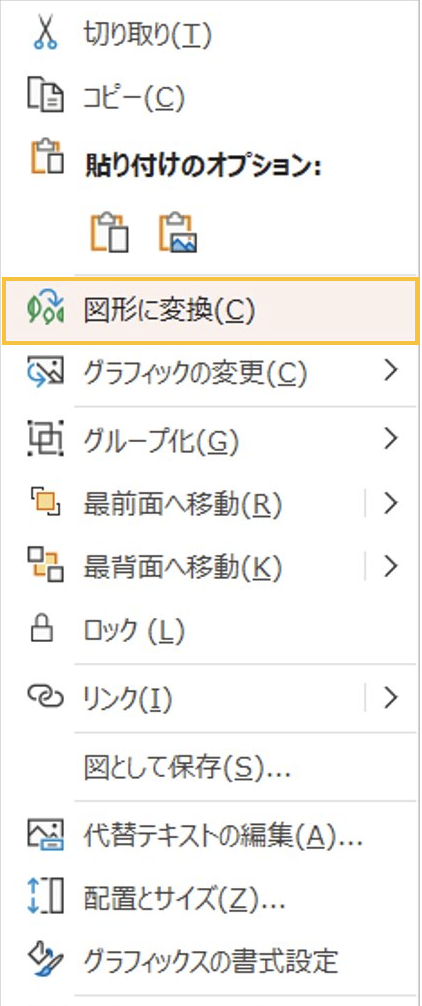
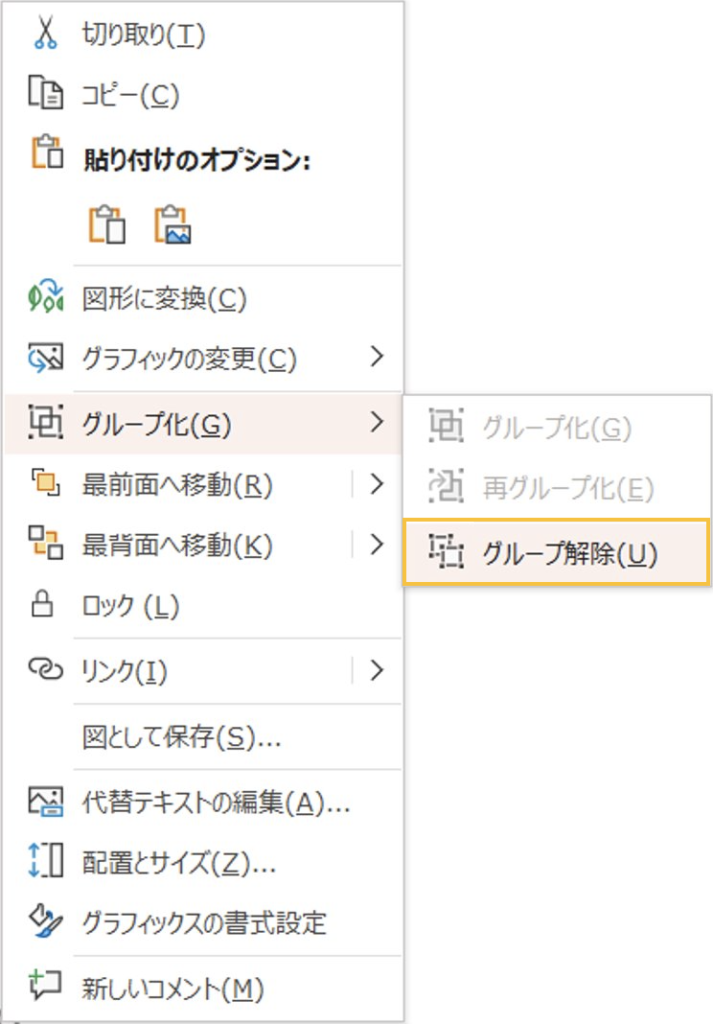
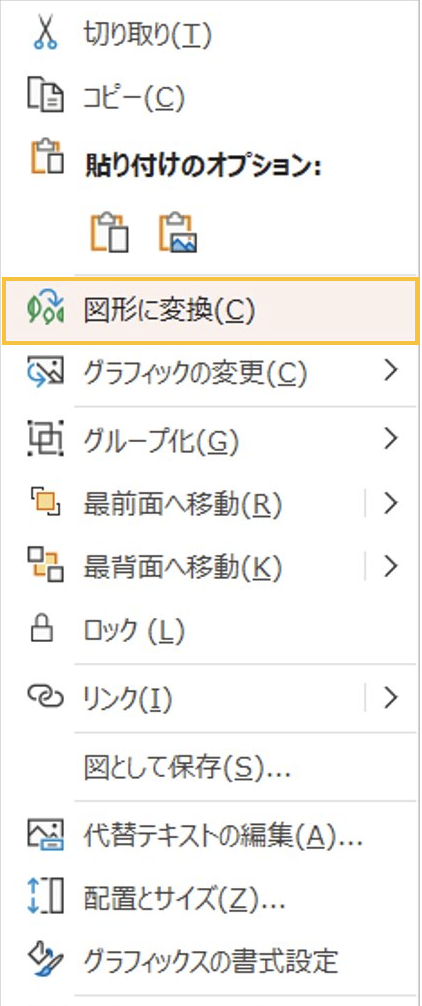
まずは、図形を選択して右クリック → ”図形に変換” 、もしくは”グラフィック形式”タブ → ”図形に変換”


右クリック → ”グループ化” → ”グループ化解除”でもOK

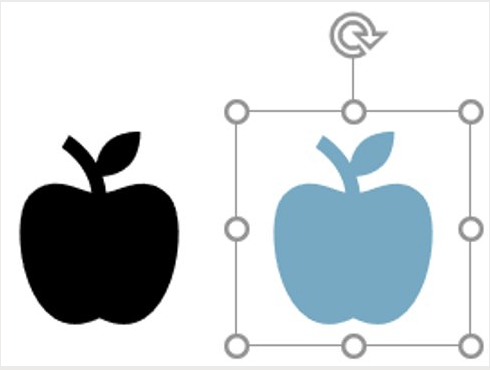
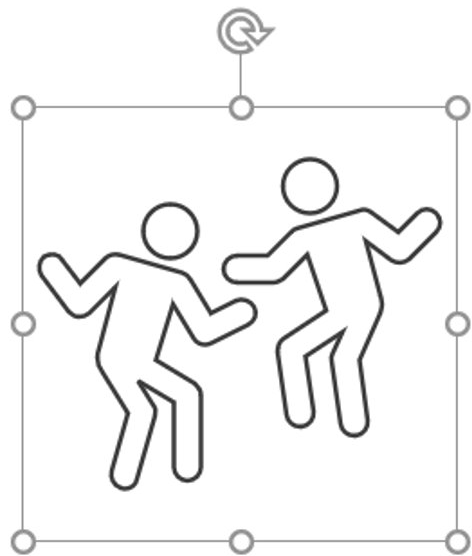
すると、元々一つの画像だったアイコンが…

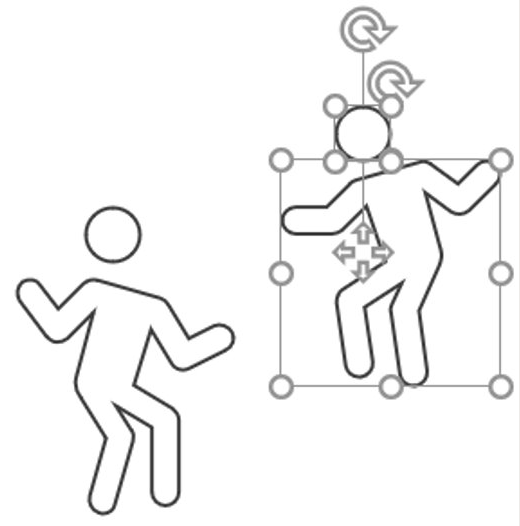
バラバラになります。

バラバラになった後は、位置を変えるのも色を変えるのも自由自在です。ベタ塗りのアイコンを白抜きにしたり、その逆もできます。


さらに、一つ一つのパーツの細かい形も自由に変える事もできます。
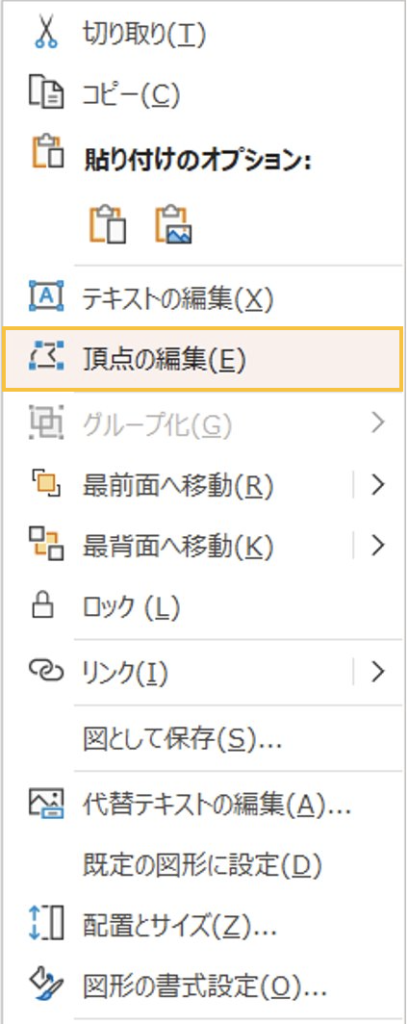
画像を選択して右クリック → ”頂点の編集”

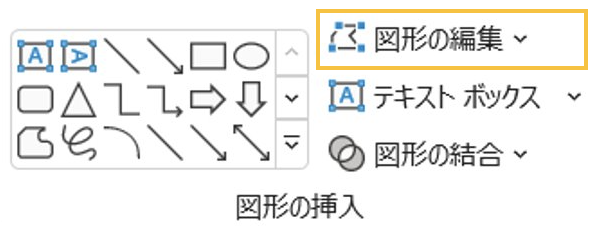
もしくは、”図形の書式” → ”図形の編集”

すると、通常のアイコンだったものが…

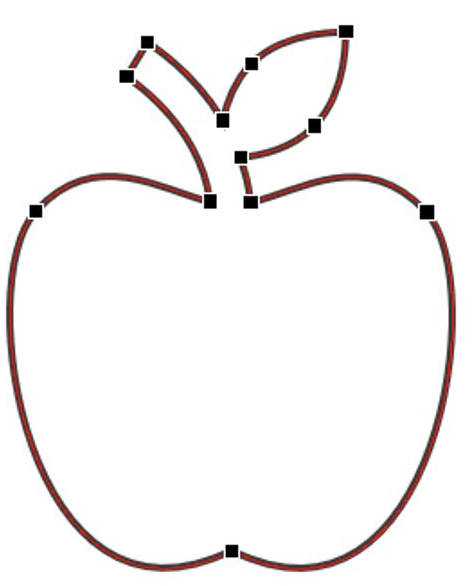
このように赤い線と黒い点で表されます。これが”頂点の編集”モードです。

- この赤い線と黒い点が、ベクトルデータを構成する線と座標そのものです。
- これを直接変更する事で、好きな形にする事ができます。
- ベクトルデータはこの情報しか含まれていないので、シンプルな図形であればファイルサイズが非常に小さいというメリットもあります。
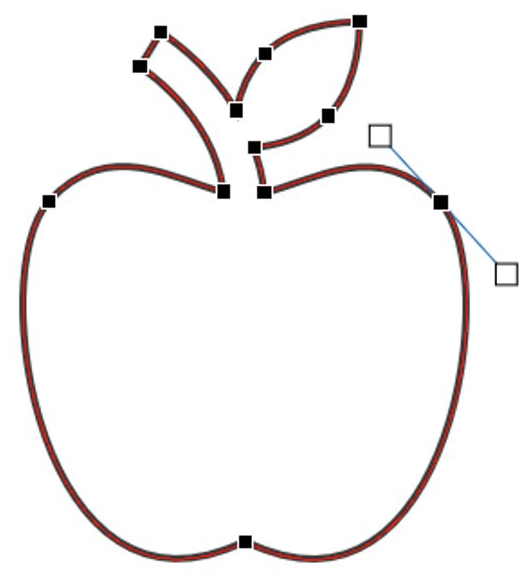
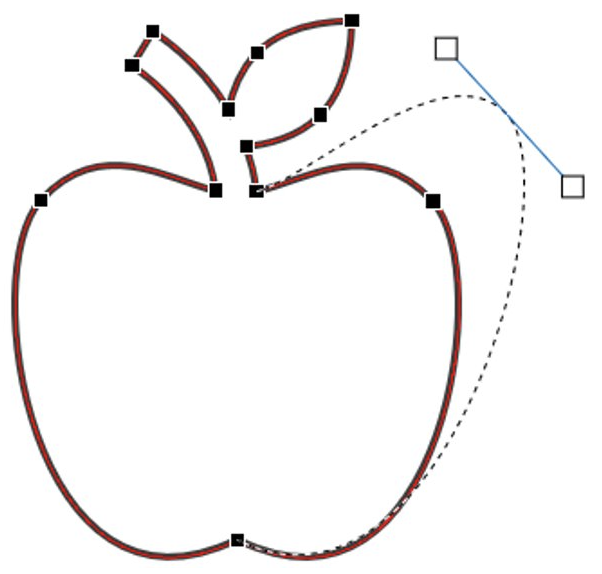
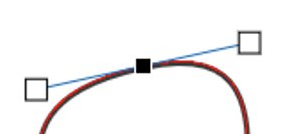
黒い点をクリックすると、青い線と白い四角が現れます。
- この青い線と白い四角によって描かれる赤い曲線を”ベジェ曲線”といいます
- 青い線:黒い点を基準とた時の”曲線が伸びる角度”を表します
- 白い四角:”青い線の影響度”で、黒い点から遠いほど、描かれる曲線が青い線の影響を強く受けます
- 左右に伸びる青い線が直線になっているとき、描かれる曲線は、黒い点の接線になります

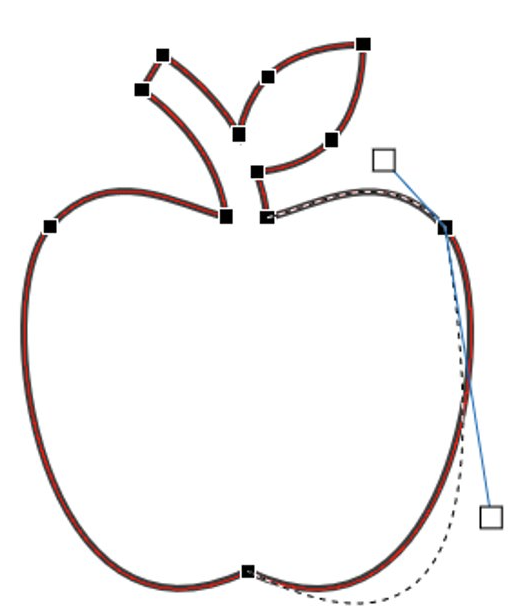
黒い点をドラッグする事で、曲線の基点を動かす事ができます。

白い四角をドラッグすることで、曲線を曲げる事ができます。

慣れるまではコツが必要ですが、「接点の位置と接線の角度を操作する事で、オブジェクトの輪郭を曲げている」という感覚で動かすと思い通りに動かせるようになります。

こんなことまでパワポで出来るんですね、全く知りませんでした。

そうなんです。
ただ、パワーポイントはAdobe Illustratorのようにベジェ曲線の操作をメインとした設計がされていないので、操作性はあまり良くありません。
編集中に他の場所をクリックすると、”頂点の編集モード”が解除され、再度同じ作業をやらないといけなくなってしまうので、操作は慎重に!
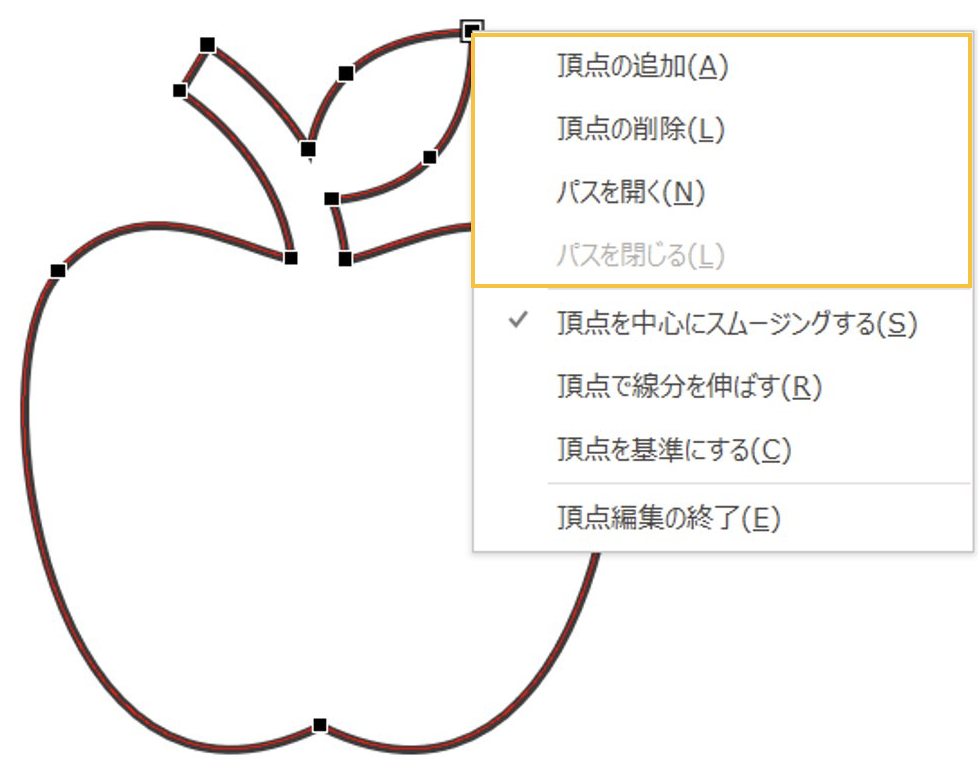
もっと細い編集をしたい場合は、線の上で右クリックをすると出てくるメニューでさまざまな事ができます。

- 頂点の追加:黒い点を追加する(曲線の形は変わらない)
- 頂点の削除:黒い点を削除する(曲線の形は、前後の他の黒い点の影響度によって変わる)
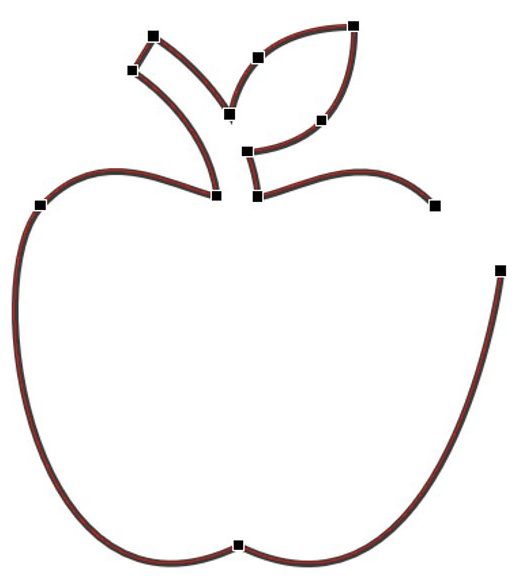
- パスを開く:曲線を切り離す(線の末端ができる)
- パスを閉じる:線の末端同士をつなぐ
3. パスを開くを行うと、このようになります。
4. パスを閉じると、末端同士がつながります。

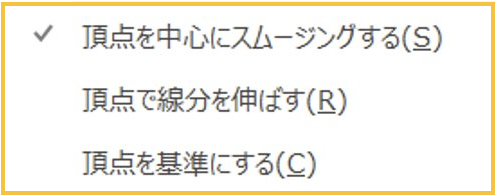
また、メニュー下部のチェックをつけられる箇所では、ベジェ曲線の青い線と白い四角の動かし方を設定する事ができます。

頂点を中心にスムージングする:左右の青い線は常に直線で、同じ長さ(均一な接線)

頂点で線分を伸ばす:左右の青い線は常に直線で、長さは自由に変えられる(接線だが、カーブを個別に変更可能)

頂点を基準にする:左右の青い線を個別に曲げられる(任意の角度をつけられる)

このベジエ曲線による編集は、フリーハンドで描いた線や面なども含め、パワーポイント上の全ての図形に適用できるので、理論的にはあらゆる形をPowerPointだけで描画することができる、非常に強力な機能です。
ただし、プレゼンの目的はあくまで情報を伝える事なので、あまりにこだわりすぎて本来の重要なポイントが疎かになってしまっては本末転倒です。
本当に必要なところにのみ使うのをオススメします!
複数の図形を合成・切り抜き
ベジェ曲線の編集と合わせて使うと便利なのが、図形の合成や切り抜きの機能。
たとえば、技術的な説明をする際、特殊な形状や構造を図で示す必要がある場合などは、用意されたイラストやアイコンなどはなく、言葉では理解が難しいため、自分で作成する必要があります。
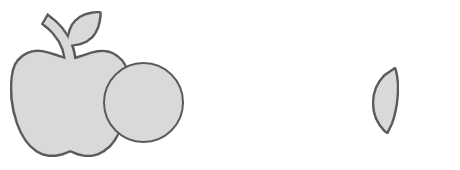
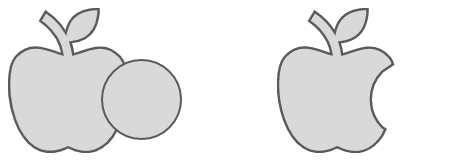
この方法を使うと、二つの図形を合体させたり、穴をあけたりすることもできます。
既存の四角や丸、線などを組み合わせてオリジナルの形を作ることができます。
まず作業を行う前に、アイコンなどは”図形に変換”をしておきましょう。

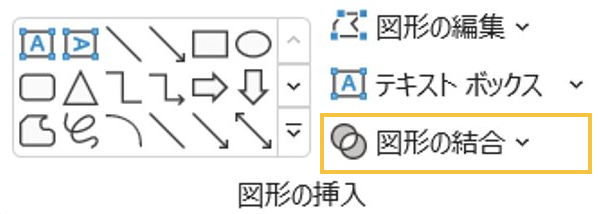
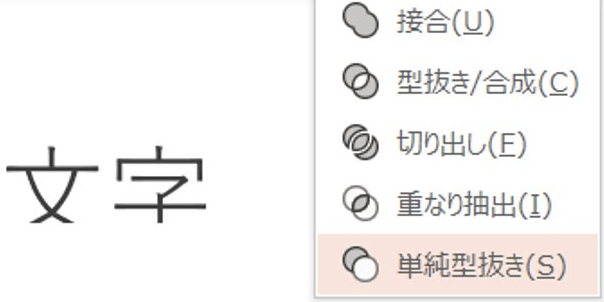
そして二つ以上のオプジェクトを選択(CtrlもしくはShiftを押しながら選択)した状態で、”図形の結合”

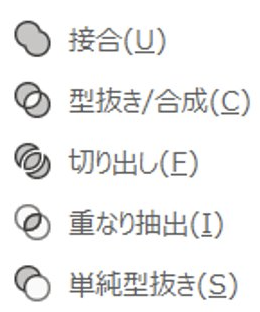
5つの結合方法があります。

それぞれの機能は、おおむね各アイコンが示している通りですが、次のようになっています。
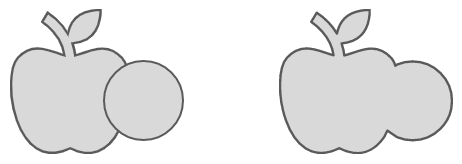
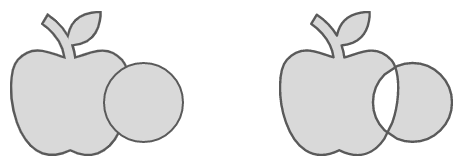
接合:合体して輪郭だけになる

型抜き/合成:一つのオブジェクトに合体するが、重なっている部分がくり抜かれる

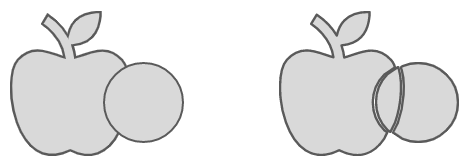
切り出し:重なっている部分と重なっていない部分が、それぞれ別のオブジェクトになる

重なり抽出:重なっている部分だけが残る

単純型抜き:ベースとなるオブジェクトが、上にあるオブジェクトの形に切り抜かれる

単純型抜きでは、複数のオブジェクトのうち先に選択した方がベースになります。
同時に選択した場合は、背面にある方がベースになります。
文字のフォントを図形化して加工する
実は、図形の加工は文字フォントにも適用する事ができます。
”図形の結合”と”頂点の編集”を組み合わせる事で、フォントを図形として扱う事ができるのです。
例えば文字の上に、切り抜きたい図形を重ねて…


”単純型抜き”をすると、重なっている部分が消えます。

”重なり抽出”をすると、重なっている部分のみが残ります。

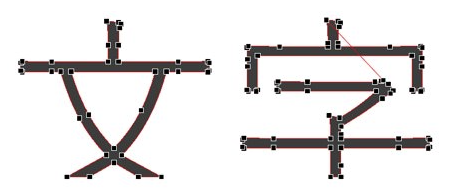
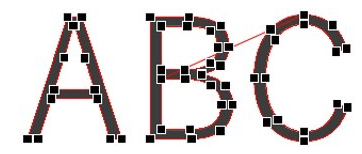
このフォントは、ご覧のようにベクトルデータの図形として編集する事が可能です。

この方法を応用すると、フォントをそのまま編集してタイポグラフィを作ることもできます。
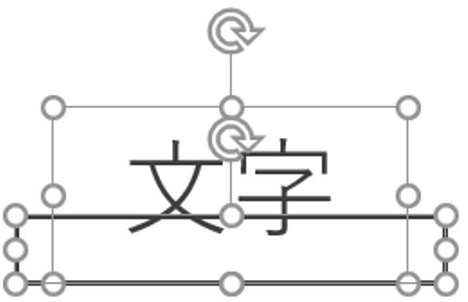
まず、図形化したい文字列をコピーして、二つ用意します。

二つを完全に重ねてから、”図形の結合” → ”重なり抽出”

すると、フォントが図形として編集できる形式になります。

この状態でベジェ曲線を編集すれば、好きなタイポグラフィを作る事ができるのです。

Web上には多くのフリー素材があるので、ほとんどの場合はイメージにあったビジュアル素材を見つけることができると思います。
ですが、色や形の統一感を出したいときなどは、多少自分で加工する必要もあるでしょう。
また、最適な形に加工する事で、レイアウトの統一感も出す事ができます。
もちろん資料作成にかけられる時間は限られるので、あまりにこだわり過ぎるのは本末転倒ですが、このテクニックを覚えておけば、より視認性が高く伝わりやすいデザインを作ることができるようになるので、ぜひ一度お試しください。
ぜひ読んでほしい本
一般的なプレゼンスライドのデザイン技術を身につけると、もっと楽に、洗練されたスライドを作ることができるようになります。そこで、スライドデザインのコツを掴むのに最適なおすすめの本を、厳選して紹介します!
Webだけでもある程度の情報は得られる時代ですが、まとまった考えを取り入れるためには本はやはり有用です。一度身につければ世界が変わると思うので、ぜひ手に取ってみてください!
社内プレゼンの資料作成術【完全版】(前田 鎌利)
この本は、ビジネスパーソンにとって必須のスキルである「社内プレゼン」のノウハウが満載です。どんなに良いアイデアがあっても、組織的な「GOサイン」を得なければ一歩も前に進めません。そのためには、説得力のあるプレゼン資料を作成する技術が不可欠です。

↑購入はこちら↑
この本を書いた前田鎌利氏は、ソフトバンク在籍時に孫正義氏から「一発OK」を連発し、孫氏のプレゼン資料の作成を任された人物で、そのプレゼン・ノウハウは1000社を超える企業・団体で採用されています。Amazonのレビューは★4.1の評価で、読者からは「大事なプレゼンでOKを勝ち取ることができた」「プレゼンに対する苦手意識を克服できた」「効果的なプレゼン資料を短時間で作れるようになった」との声が寄せられています。
プレゼン資料のデザイン図鑑(前田鎌利)
スライドのデザインに困ったらこれ!1つ目の本と同じ著者のデザイン資料集です。
実際の事例を豊富に揃え、見て真似るだけで洗練されたスライドを作れます。センスがないと思っている人も、真似ているうちに「こうすればそれっぽく見える」という感覚がつかめてきます。同僚やクライアントに「明らかに伝わりやすくなった」と言われること間違いなしです。

↑購入はこちら↑
スライド設定、フォント、キーメッセージ、グラフ、図解、フローチャート、画像、アニメーションなどの組み合わせを、400枚もの実例スライドでわかりやすく紹介しています。電子版を購入する場合は、大きな画面の端末で見ることをお勧めします。
見ているだけでも楽しいです!
一生使えるプレゼン上手の資料作成入門(岸 啓介)
実務ですぐに役立つプレゼン資料作成の入門書です。本書では、「これさえ覚えておけばOK!」という実務で役立つ最低限のポイントに絞って解説しています。

↑購入はこちら↑
こちらもAmazonのレビューで★4.1の評価で、「相手に刺さるストーリーのコツ」「わかりやすい構成」「言いたいことが伝わるスライド」などの基本から、「グラフ」「アイコン」「写真」「図解」などのビジュアル要素で説得力を高めるコツ、効率よく見た目を整えるテクニックまで、「これをやれば、説得力が高まる!」というポイントを簡潔にまとめています。
また、こちらの記事ではその他の役に立つ本を紹介しています。
その他に、こちらの記事ではスライド全体のレイアウトについて紹介しています。
ビジュアル素材などのパーツをそれぞれ“パズル”のように配置する活用方法になっていますので、こちらも是非ご覧ください。
ビジュアル素材以外のパーツの作り方はこちらです。