今度、大事な発表があります。
一番重要なスライドを強調して、プレゼンを盛り上げたいです!

確かに、イベントの進行、製品発表、自己アピールなど、ここぞというときに印象を上げたいシチュエーションってありますよね。

でも、露骨に強調するとワザとらしくなってしまいますよね。
上手く喋る自信もないですし…

失敗せずに誰でも出来て、でも効果のあるいい方法がありますよ!
私もそうだったのですが、上手く喋る自信がないと、発表中の印象にまで気を配るのは難しいです。
この記事では、そんなシチュエーションで大活躍の、気づかれずにスライドに仕込むことができるテクニックを紹介します。
なお、背景色の設定方法はこちらの記事で紹介しています。
テクニック概要
1. スライド全体の背景を、気づかない程度に薄いグレーにする。

2. 最も盛り上げたい場面のスライド1, 2枚だけを、真っ白な背景にする。

やることは、たったこれだけです。
非常にシンプルですが、次のような効果が得られます。
- プレゼンの前半部分で、聞き手は”薄いグレー”に目が慣れる。
※場合によっては白の背景だと思い込み、特に気にも留めない。 - メインのスライドで”真っ白”な背景に切り替えた瞬間に、コントラストが際立つ。
画面が明るく鮮やかになることで、好印象が生まれる。 - 頭に残ったコントラストにより、プレゼンが終わっても印象が強く残る。
好印象を残したい、ここぞというスライドに対して使うことで、強調したい部分を華やかに、強く印象付けることができます。
広告代理店なども使われている、センスに頼ることなく、誰でも使える方法です!
具体的な設定方法
スライドマスター
まず、スライドマスターで背景色を設定します。
こちらの記事で詳しい設定方法を紹介していますので、ぜひご覧ください。

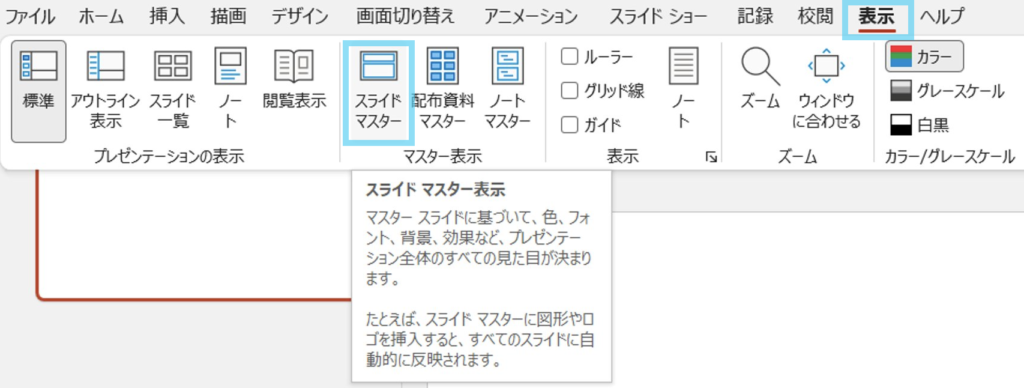
”表示” → ”スライドマスター”

“背景のスタイル” → “背景の書式設定”

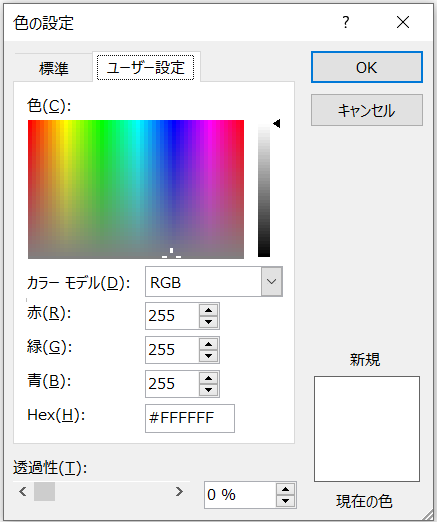
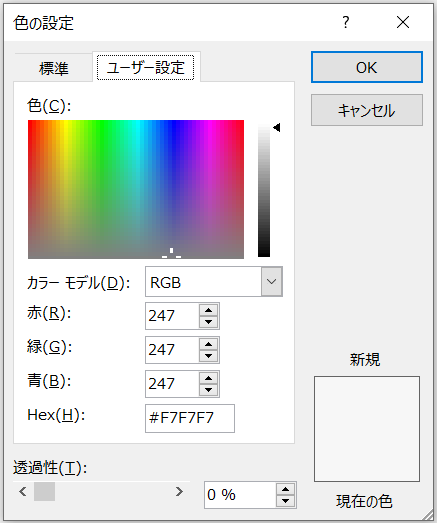
次に色を設定します。パラメータで設定してもいいですし、スライダーでももちろんOKです。
RGBで表す場合、下記の数値設定がちょうどいいと思います。
白:FFFFFF

薄いグレー:F7F7F7くらい

各レイアウトに対して、白とグレーをそれぞれ用意しておくと便利です。
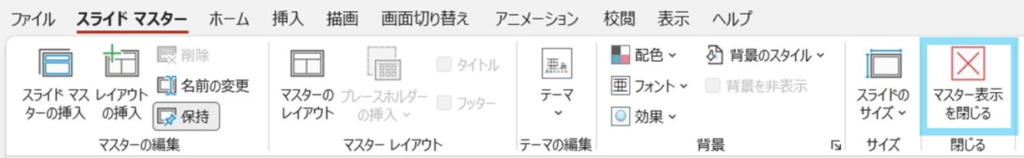
変更が終わったら、マスター表示を閉じるボタンで通常の編集モードに戻れます。

背景色の適用
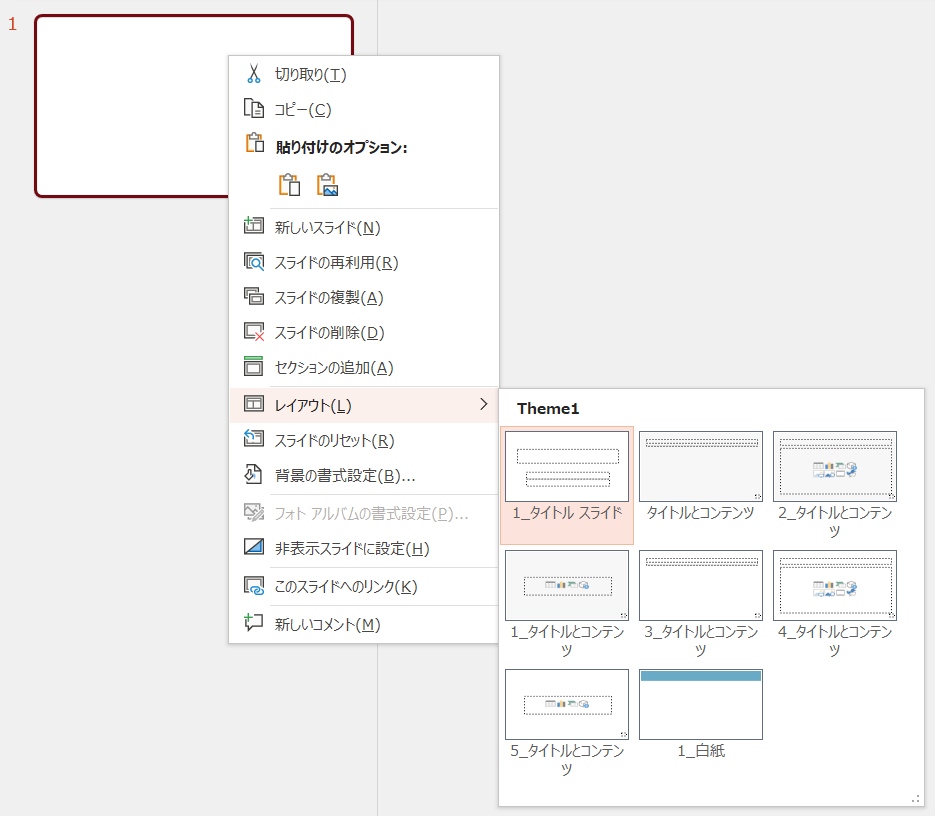
あとは目的のスライドに対して、グレーか白を適用するだけです。
スライド上で右クリック → ”レイアウト” → 選択

これで背景色の設定は完了です。
ページ選びのコツ
真っ白な背景は、メインページの1、2枚だけに適用します。
それ以外にも使ってしまうと、コントラストが生まれず効果が減るばかりか、見る人に違和感を与えてしまいます。
例えば、次のような使い方がよいと思います。
- 新商品・サービス発表の場合:新しい商品やサービスのメインビジュアルや、スキームを示すスライド
- 自己アピールの場合:自分の魅力を表すエピソードやデータを示すスライド
また、白のページは極力シンプルにするのがコツです。
魅せたいオブジェクトだけを載せるくらいでちょうどいいです。
※ちなみにこの方法を使わない方がいい場合もあるので、それも紹介します。
- 全画面表示で示した方がよいインパクトのある写真や画像がある場合は、あえて白背景にこだわる必要はないと思います。その場合は臨機応変に、最も目を引く方法を選びましょう。
- スライドに載せる画像の背景色次第では、グレーの背景だと輪郭が浮いて見えることがあります。その場合は、この方法を使わず全て白背景を使った方が見栄えが良い場合もあります。

私もの方法を使ったことがありますが、実際に白背景のメインスライドを示した瞬間、聞き手が目を見開くことがよくありました。
日本人はあまり反応を表に出さないですが、欧米人や英語圏の人は、明らかにテンションが上がっている反応を見せることも多かったです。
そうした反応がみられたら、しめたものです。だいたいその時は、プレゼンの後に「すごく良かった」「上手かった」という言葉をもらうことが多かったです。
- 一度良い反応をもらうと、プレゼン中の気分もいいですし、自信が生まれます。
- 自信が生まれると、より堂々と振る舞うことができるようになります。
- 聞き手の目線から見ても、発表者に対する信頼が生まれるので、説得力も増すでしょう。
そんな効果が期待できますので、ぜひ一度お試しください。
その他のデザインに関するテクニックもこちらに紹介していますので、ぜひご覧ください。