パワーポイントでかっこいい綺麗なスライドを作りたいんですが…
いつも野暮ったくなってしまうんです。

そんな時は、スライドマスターを活用しましょう。
といっても、複雑なテンプレートを作るのは無駄ですから、最低限で十分です。
スライドマスターと聞くと「資料作成の手間を省くための効率化ツール」と思われがちです。
確かにそうなのですが、私はそれよりも表記のブレやレイアウトのずれ、配色の不調和を防ぎ、プレゼン資料全体を通してより質の高いスライドを作るための重要ツールだと考えています。
スライドマスターの設定項目一つ取っても、かなりの機能が搭載されています。
ですが、その多くは非常に細かいもので、設定の手間と比較してあまり効果がない(もしくはよりごちゃごちゃしてしまう)ものが多いので、この記事では重要な6つの機能のみを紹介します。
これだけを押さえておけば十分です!
設定方法
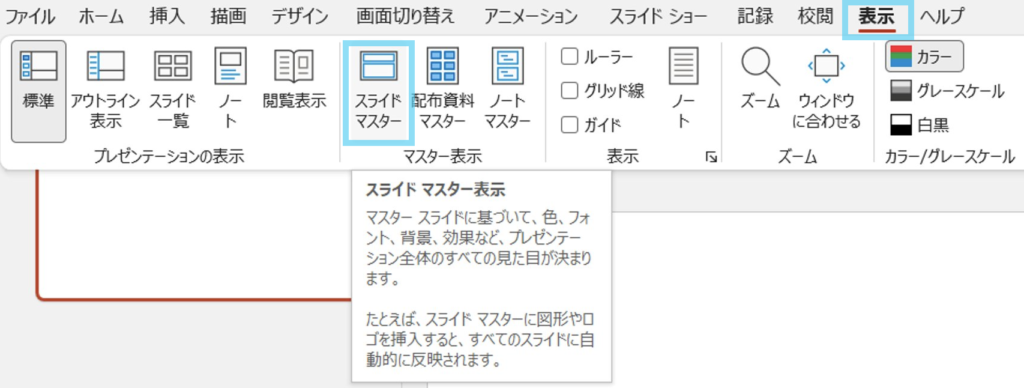
パワーポイントのリボン(”ファイル”などの基本設定項目が並んでいる場所)から”表示”を選択
次に、”スライドマスター”を選択

パワポの通常の編集画面よりも上位の設定という位置付けです。
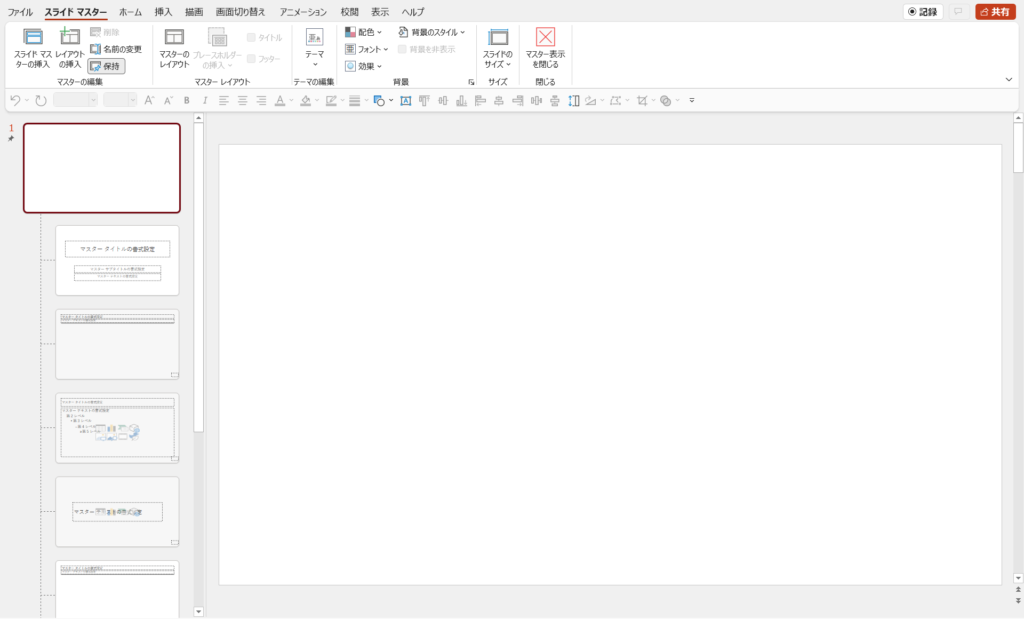
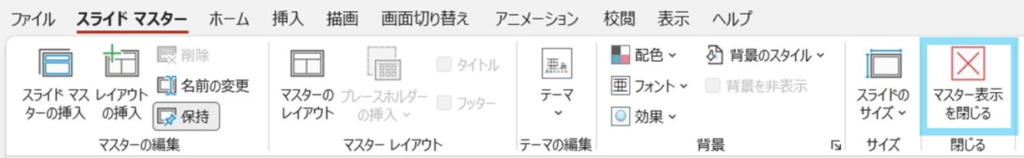
この画面で各種項目を設定し、設定が終わった後は”マスター表示を閉じる”ボタン![]() を押すとその設定が反映されます。
を押すとその設定が反映されます。

1. 基本レイアウト
樹形図の上位にあるデザインは、下位のすべてに反映されます。
デフォルトではたくさんの基本レイアウトが保存されていますが、ほとんど削除してもOKです。
ここでは、シンプルでおすすめの基本レイアウトを紹介します。
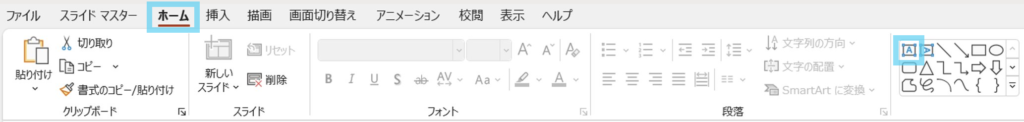
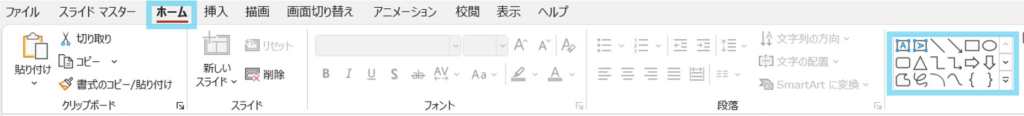
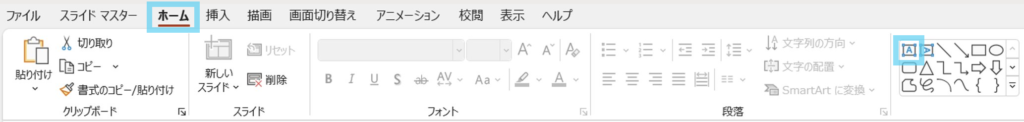
スライドを一枚選択し、”ホーム”タブから![]() 文字枠を設定します。
文字枠を設定します。

・表紙スライド

・目次やまとめなど、箇条書きをするスライド

・メインコンテンツのスライド

ほとんどのページはこのスタイルを使用します。
タイトルの下に説明文を入れるのがオススメです。
各スライドの要約を一文で記載することで、発表全体の内容が整理され、次に言うことがスッと出てくるようになります。また、頭が真っ白になることが激減し、安心して臨むことができるようになります。
こちらの記事に詳細を記載していますので、ぜひご覧ください。
・内容を切り替えるときに使う一言スライド
長いプレゼンの時は、次のトピックに移る前にこのスライドを挟みます。

基本レイアウトは、これだけでOKです。
あまり細かく作りすぎると汎用性がなくなり、毎回余計な枠を削除したりするハメになるので、必要最低限がストレスなく作業できます。
2. フォントと文字サイズ
フォントはスライドのイメージに直結する最重要要素の一つ。
おすすめは、游ゴシックです。
このフォントはWindowsでもMacでもデフォルトで使用でき、かつ視認性とデザイン性が抜群です。
また、日本語と英語の両方で安定した印象を与えることが可能です。
特に日本語と英語を併記しなくてはいけない場合など、イメージを統一させることができるのでオススメです。
英語でのプレゼンや、日英併記のコツについては、こちらの記事をご覧ください。


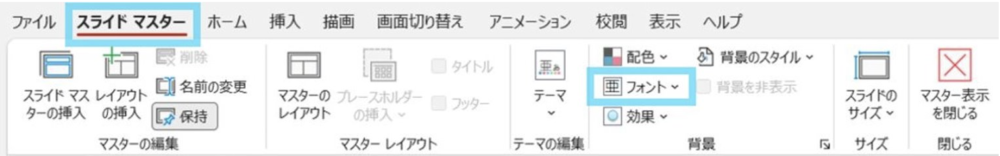
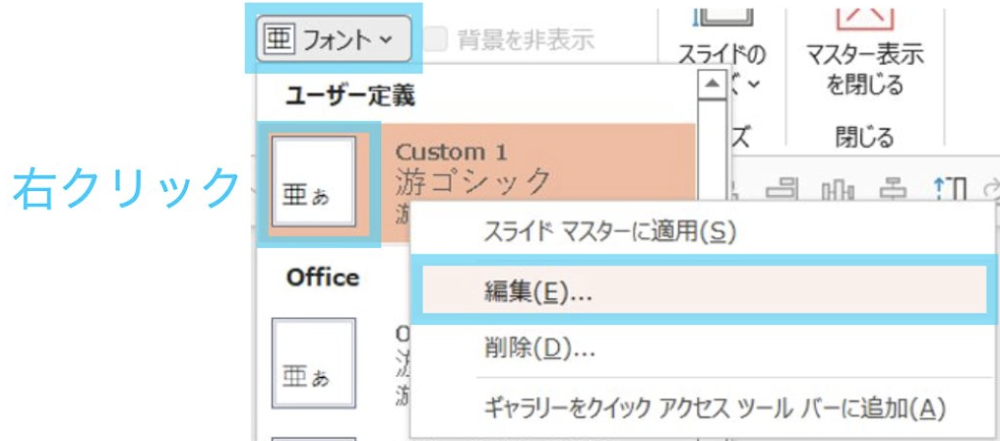
設定方法は、”スライドマスター”タブの”フォント”を選択

ユーザー定義の中の好きな設定枠(ここではCustom1)で右クリック
”編集”を選択

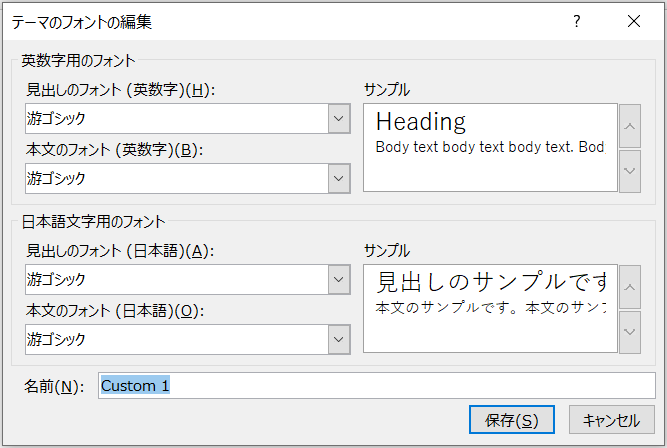
下記の画面が出てきます。
全てのフォントを”游ゴシック”に変更し、好きな名前をつけて保存します。

文字の入力や表現方法はこちらの記事で詳細に説明しているので、ぜひ参考にしてみてください。
3. 配色
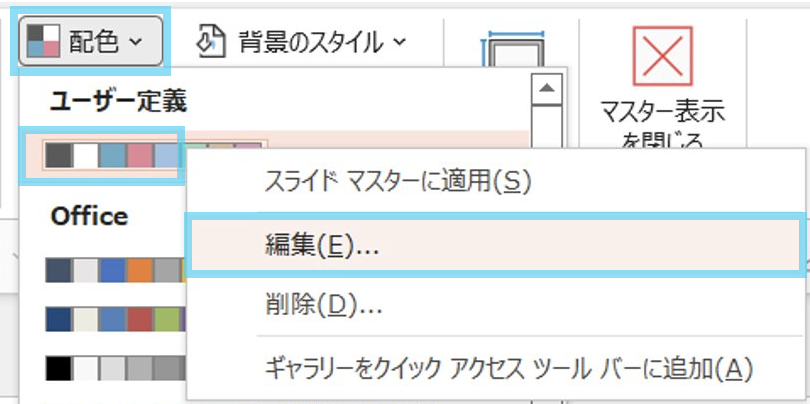
設定は、”スライドマスター”タブの”配色”ボタン
ユーザー定義の設定枠で右クリック
”編集”を選択

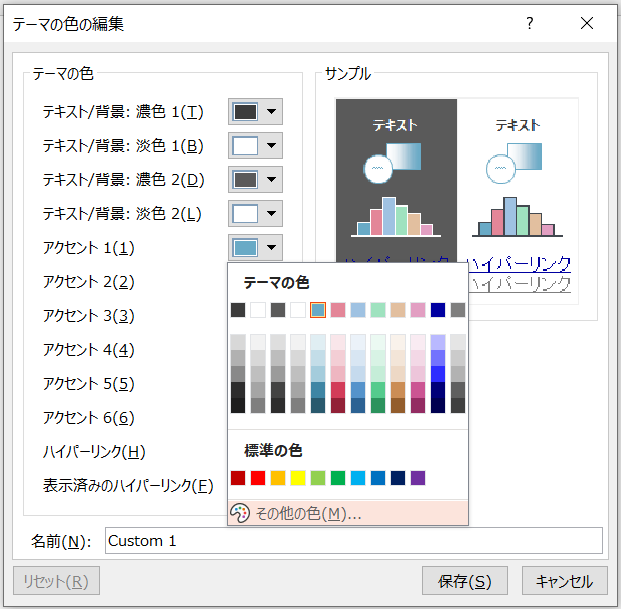
下記の画面が出てきたら、テーマの色を設定できる枠が全部で12個出てきます。
ここでは、上の10個を編集します。
テーマの色を1つ選択したのち、ウインドウ下部の”その他の色”ボタン

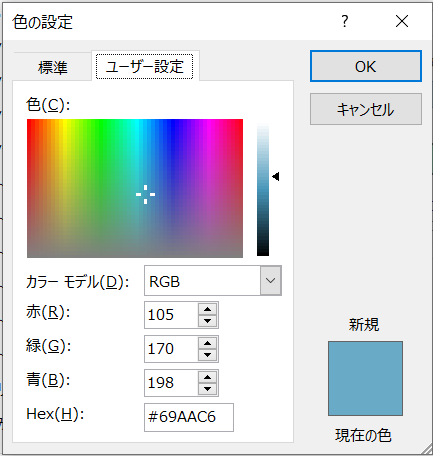
細かい色の設定をできる画面が出てきます。
ここで任意の色を設定し、”OK”

10個の項目を設定したら、”保存”で完了です。
配色はフォントと同じくらい重要な要素です。
ここでは設定方法だけを紹介しましたが、今後別の記事で色テーマの考え方と選び方、文字や図形の色の使い分けなどについて紹介していきます。
色の組み合わせによって、情報の伝え方、優先順位などをコントロールすることができるので、ぜひご覧ください。
4. 背景色
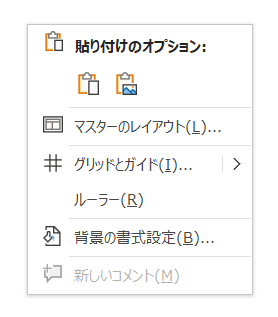
スライド上で、右クリック、”背景の書式設定”

もしくは、”スライドマスター”タブ → ”背景のスタイル”ボタン → ”背景の書式設定”

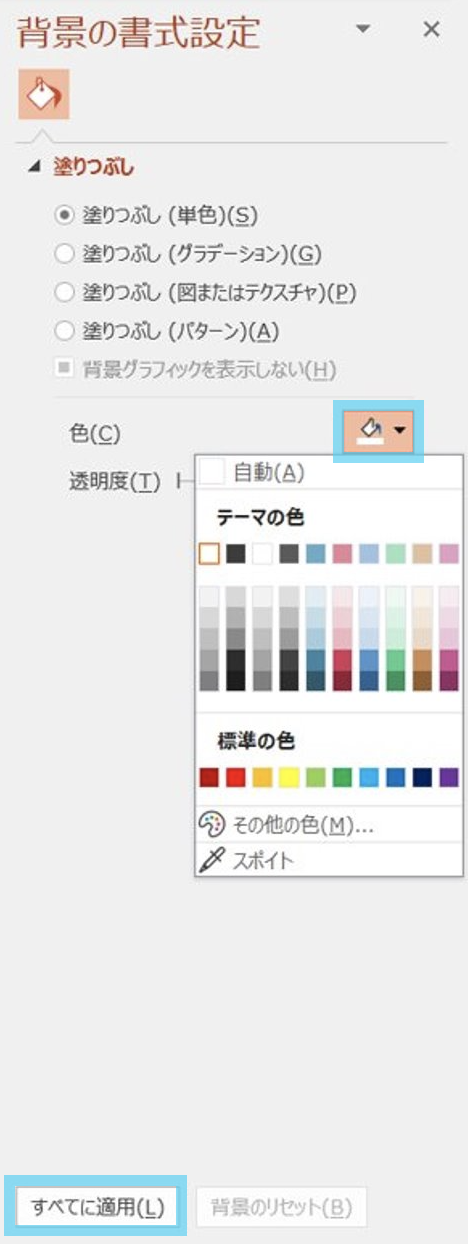
画面右側に背景の書式設定領域が出てきます。
”色”で色を設定し、”すべてに適用”で保存完了です。

背景色は無地がオススメ。
基本は白でOKですが、用途によっては薄い灰色を用意すると、メリハリをつけた印象操作が可能です。こちらの記事で細かい方法を紹介していますので、ぜひスライドマスターとセットで試してみてください。
5. 図形や画像の挿入
企業のロゴや、背景の装飾などを行うことができます。
また、秘密情報、著作権などの文字をヘッダーやフッターとして入れることも多いです。
”ホーム”タブから、文字![]() や図形
や図形![]() の挿入
の挿入
もちろん”挿入”タブからでもOKです。

個性を出すのはいいですが、やりすぎは禁物。
基本的には必要なロゴや文字、タイトルの領域を分けるためなど、最小限にとどめましょう。
6. ページ番号
ページ番号があると、プレゼン中に全体像を把握してもらうことができます。
また、発表者が入れたくなくても、ルールとして求められることも多いです。
”ホーム”もしくは”挿入”タブから、文字入力のアイコン![]() を選択
を選択

スライドの右下に、ドラッグ&ドロップで四角の枠を作成
スラッシュ”/”だけを入力しておきます。

実際にスライドを作成するときは、”/”があらかじめ入力されているので、その左に各ページの数字を入れるだけでOKです。
分母の総ページ数は、ページ数が決まったあとに、スライドマスターの設定に戻り、入力すれば一括で変更できます。
実はスライドマスターには、自動でページ番号を入力する方法もあり、実はデフォルトの基本レイアウトにはすでに含まれています。

ですが、ページ番号はプレゼンの構成によってカウントの方法が変わることがあるので、私は手動での方法をお薦めしています。
全ての設定が完了したら、”マスター表示を閉じる”![]() で通常の編集モードに戻ります。
で通常の編集モードに戻ります。

テーマの適用方法
通常のスライド資料の編集画面で、作成したテーマを適用します。
”デザイン”タブで、作成したテーマを選択すると、デフォルトフォントや色テーマは既に反映されています。
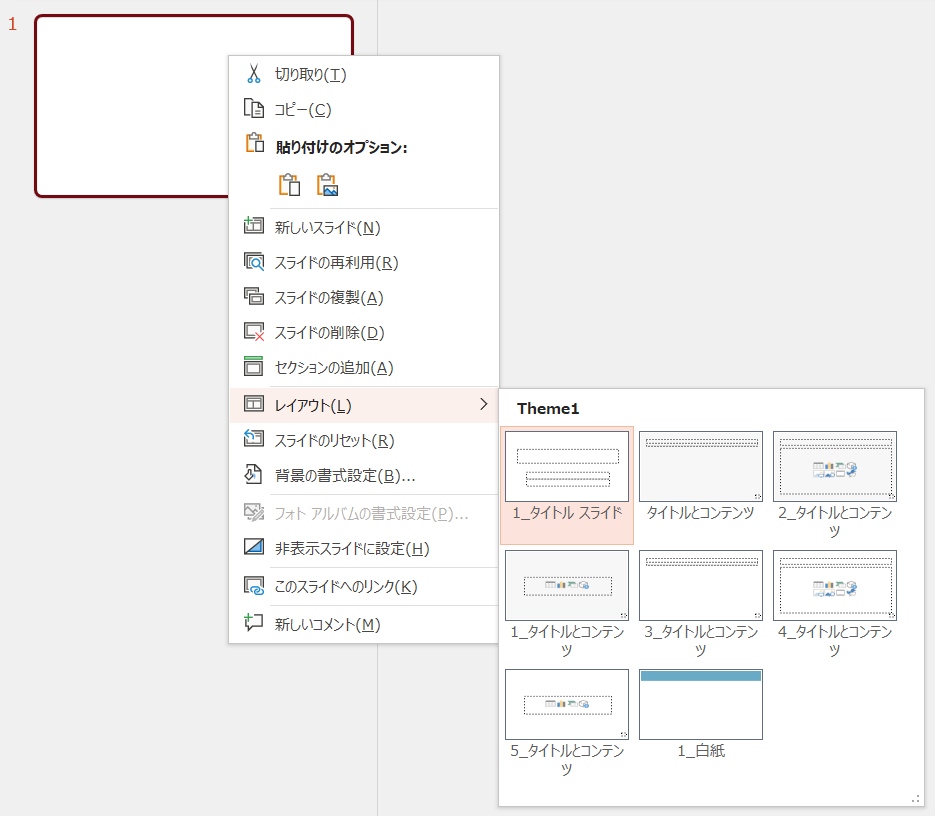
レイアウトは、各スライド上で右クリック → ”レイアウト” で任意の構図を選べます。

スライドのテンプレートは、とりあえず1つ作れば十分だと思います。
おそらく、多くの方は同じようなシチュエーションで、同じ肩書きでプレゼンを何度もすることが多いのではないでしょうか。
例えば、企業のマーケティング担当者であれば、その企業のイメージカラーとロゴの入ったスライドで、商品の対象市場や顧客ターゲット、強みなどの項目をプレゼンする機会が多いのではないかと思います。
ほとんどの方は、毎回ほぼ同じ目的のスライドを作ることになるはずです。
つまり、今の自分のシチュエーションにあったテンプレートを一つだけ作れば、それでいいのです。

そんなに多くの種類を使い分ける必要がある人はいないですからね。
そしてそのテンプレートは、そこまで複雑に細かい項目まで指定する必要はありません。
ガチガチに固めたテンプレートだと、状況に合わせて、フレキシブルに編集することができなくなります。
この記事の6つの項目だけをシンプルに、かつ丁寧に設定すれば、デザインの統一性とフレキシブルさがちょうど良いバランスになるのではないかと思います。
私の場合、これを使うようになって、比較的クオリティの高いプレゼン資料を安定して作成することができるようになりました。
そして、プレゼンのコンテンツ自体を考えることに時間を使えるようになりました。
なお、スライドマスターで設定したテンプレートを使用したレイアウトの基本については、こちらの記事で紹介しています。
ぜひ一度お試しください。